Consumenten zijn gewend om snel en nauwkeurig resultaten te vinden via zoekmachines. Ze verwachten hetzelfde bij het zoeken in webwinkels. Op Econsultancy.com geeft Graham Charlton tips en best practices over het plaatsen van de zoekbox en het design ervan.
1. Bied een zoekfunctie
Een voor de hand liggende tip, maar het is verbazingwekkend hoeveel grote retailers nog geen zoekfunctie aanbieden op hun site. Zo hebben de volgende bedrijven geen zoekbox op hun website:
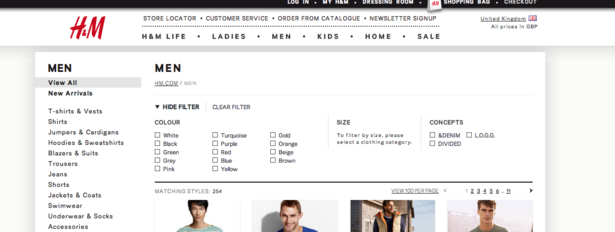
- H&M: de site biedt wel een aantal goede filteropties aan:

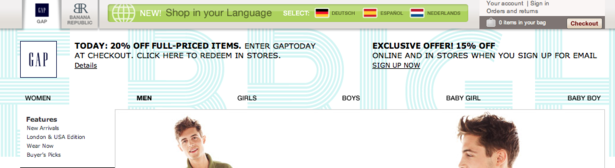
- Gap: geen zoekbox en de topnavigatie is zo subtiel, dat een bezoeker die snel over het hoofd ziet

2. Positie van zoekboxen
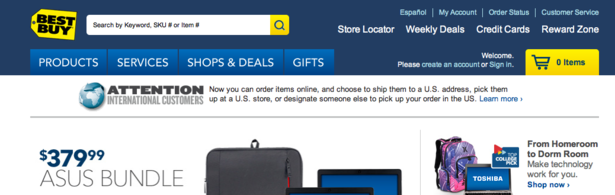
Navigatieopties, met inbegrip van zoekfuncties, moeten zichtbaar zijn op de gehele site. Zo kunnen bezoekers zich gemakkelijk ‘bewegen’, op welke pagina ze ook terechtkomen. Retailers dienen daarom de zoekbox op een prominente plek op de pagina te plaatsen, zodat bezoekers deze gemakkelijk kunnen vinden. De meeste e-commerce sites plaatsen het zoekvlak aan de bovenkant van de pagina, boven de hoofdnavigatiebalk, zoals in het onderstaande voorbeeld van Best Buy.

3. Makkelijk vindbaar
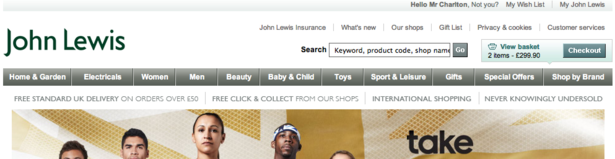
De zoekbox hoeft niet het meest zichtbare item op een pagina te zijn, maar gebruikers moeten wel in staat zijn om deze snel te kunnen vinden. Test verschillende posities om te achterhalen welke plaatsing het meeste oplevert. Bij de volgende voorbeelden van John Lewis en Net A Porter gaat de zoekbox op in de pagina, waardoor deze moeilijker te herkennen is.


4. Plaats de zoekbox niet in de buurt van andere vakken
Verwar de bezoeker niet door het zoekvak te dicht bij andere vakken te plaatsen (denk aan het invulveld voor de nieuwsbrief of postcodes om een voorraad te checken).
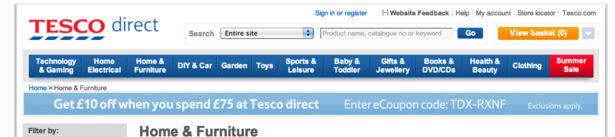
5. Label de zoekfunctie
Het moet duidelijk zijn wat de zoekbox doet, dus label deze duidelijk. Het kleurgebruik op Play.com voor de zoekfunctie trekt nog meer de aandacht van de bezoeker en fungeert daarbij als een nuttige call-to-action.

Echter kan het gebruik van ‘search’ in plaats van ‘go’ het doel nog duidelijker maken.

Een andere optie is het gebruik van het vergrootglas, dat gebruikelijk is geworden op veel e-commerce sites.

6. Tekst in de zoekbox
Ook tekst in de zoekbox kan worden ingezet om aan gebruikers de functie van het invulveld uit te leggen.
Zo legt Tesco uit dat bezoekers op verschillende manieren kunnen zoeken naar een artikel:

7. Zorg dat de tekst verdwijnt
Retailers dienen ook gebruik te maken van JavaScript om ervoor te zorgen dat de standaardtekst in het vak verdwijnt als gebruikers klikken om hun eigen zoekterm in te voeren. Dwing ze dus niet om eerst de tekst te verwijderen voordat ze kunnen beginnen, dat kan als heel vervelend worden ervaren.
8. Zoeken na Enter
Zorg dat de site start met zoeken nadat de bezoeker op Enter heeft gedrukt. Dit is een stuk makkelijker dan dat een gebruiker met zijn muis op de zoekbutton moet klikken.
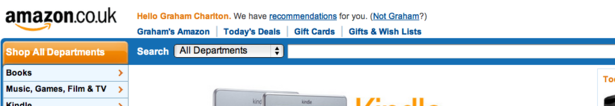
9. Grootte van de zoekbox
Om te bepalen wat de ideale zoekboxgrootte is voor uw site, kunt u het beste verschillende maten testen. Dit kan namelijk afhangen van het productassortiment en het zoekgedrag van uw klant. Als klanten immers zoektermen invoeren van twee of meer woorden, dan moet het invulveld wel groot genoeg zijn, zodat ze de hele term zien die ze invoeren. Hierdoor kunnen gebruikers ook – mocht het nodig zijn – eenvoudig eventuele (spel)fouten corrigeren.
Amazon maakt gebruik van een zoekvak dat groot genoeg is voor lange zoektermen, zoals het merk, model en serienummer van een elektrisch product, zie hieronder:

10. Plaats de zoekbox op iedere pagina van de site
Het hebben van een zoekfunctie op elke pagina maakt het voor klanten eenvoudig om terug te gaan naar een product search vanaf ieder willekeurig punt en biedt daarnaast ook een alternatieve methode van navigatie voor gebruikers die op productpagina’s komen.
Het plaatsen van de zoekfunctie in het betaalproces kan de gebruiker afleiden van waar hij zich eigenlijk op moet concentreren: de betaling. Hier is de zoekbox dus niet noodzakelijk.
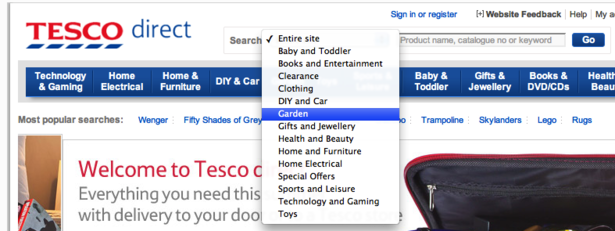
11. Laat gebruikers zoekopdrachten verfijnen
Tesco biedt een dropdownmenu zodat klanten de omvang van hun zoekopdracht kunnen beperken tot een gedeelte van de site. Hiermee voorkomt u irrelevante zoekresultaten voor de gebruiker, waardoor de kans groter is dat hij vindt wat hij zoekt.

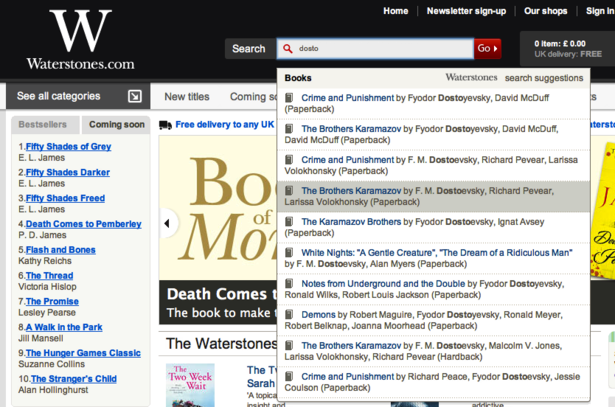
12. Gebruik auto-complete
Sommige retailers maken gebruik van een auto-complete tool die suggesties biedt nadat een bezoeker enkele letters in het zoekvak heeft ingetypt. Dit heeft een aantal voordelen: het versnelt het zoekproces voor gebruikers, het helpt spelfouten voorkomen en het zorgt dat zoekopdrachten daadwerkelijk tot productresultaten leiden.
In onderstaand voorbeeld van Waterstones hoeven shoppers die de juiste spelling van een beroemde Russische auteur niet weten enkel de eerste vier of vijf letters goed te hebben.

13. Link naar geavanceerde zoekopties
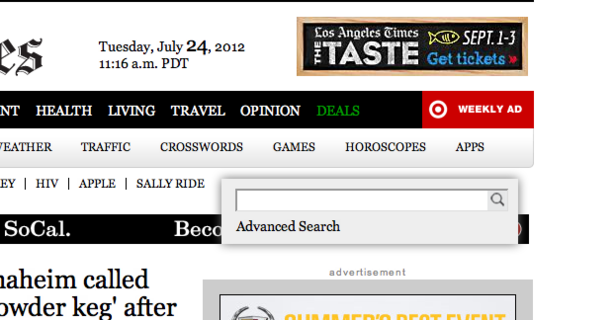
De LA Times linkt naar geavanceerde zoekopties zodra een bezoeker een zoekopdracht intypt. Aangezien de krant veel content heeft, is het zinvol om de gebruiker meer in detail te laten zoeken.

Bron: Econsultancy.com

14de best practice
A/B testen tonen aan dat door het vervangen van de auto-complete functie of het vervangen van het moeten aanklikken van de enter/zoekbutton door INSTANT zoekresultaten, conversie verhogingen tot 50% worden behaald. Aangevuld met filters die reageren op deze instant resultaten, versterken de aankoop stimulans nog meer.
Uit deze testen blijkt ook dat de gemiddelde orderwaarden toeneemt, tot in sommige gevallen 20%. Consumenten komen namelijk op meerdere ideeën en het vinden gaat kinderlijk eenvoudig.
Voorbeelden van een dergelijke instant resultaten zoekfunctie zijn www.<cite>elektrokoopjes.nl, http://www.bakker-hillegom.nl, http://www.slipperwebshop.nl</cite>