Verandering is eng. Mensen zijn gewoontedieren en als een bekend patroon doorbroken wordt vindt men dat vaak vervelend. Zet de pindakaas in de supermarkt ergens anders en mensen zijn onthutst. Dat geld voor websites net zo.
Het is lastig te voorspellen hoe mensen reageren op veranderingen binnen een website die ze veel bezoeken. Zelfs als het een verbetering lijkt te zijn. Hoe zorg je ervoor als bedrijf dat klanten tevreden blijven en verandering omarmen?
Tekst: Floor Hickmann
Een voorbeeld van een sterke reactie is de verandering van de typografie van het logo van Ikea. Ze gingen na zestig jaar over van Futura naar Verdana. Dit stootte zoveel mensen tegen de borst dat er een online petitie is getekend met meer dan zevenduizend handtekeningen, waarna Ikea besloten heeft het logo weer terug te draaien.

Hoe pakken veelbezochte Nederlandse online bedrijven verandering aan? Dat heb ik gevraagd aan Nu.nl, Hyves.nl, Wehkamp.nl en Marktplaats.nl. Hieronder behandel ik ze één voor één.
Nu.nl (1999): voorzichtig de layout aanpassen en spelen met features
‘Een site als Nu.nl is publiek eigendom en het is dan ook belangrijk dat we goed aanvoelen hoe de gebruikers de site ervaren’ zegt manager Roderick Martens van de site. ‘Met Nu.nl is er een standaard ontstaan waarmee de Nederlander vertrouwd is geraakt het nieuws te lezen en daar kunnen we niet plotseling enorme wijzigingen in doorvoeren.'
Hieronder ziet u het uiterlijk van Nu.nl in 2002:

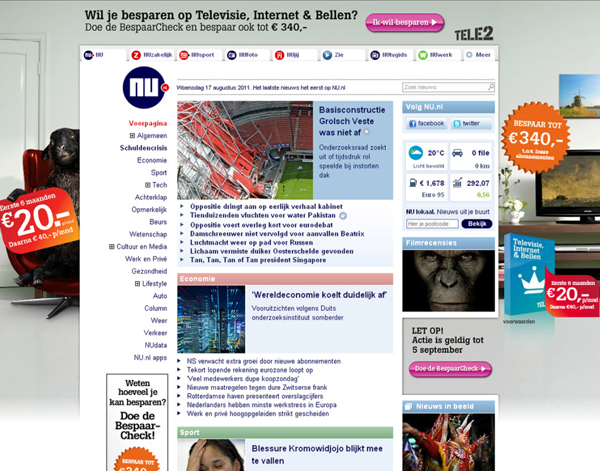
En dan een screenshot van Nu.nl uit 2011:

Alle opvallende aanpassingen zoals de navigatie worden van te voren kwalitatief en kwantitatief getest om reacties te peilen. Naast de grotere veranderingen finetunen ze bij Nu.nl continu de features die om het nieuws heen staan. Dit is een proces van trial and error: plaats ideeën en kom erachter door te ‘doen’ wat wel en niet werkt. Op deze manier blijft Nu.nl flexibel. Door kleine stapjes zien veel mensen het verschil niet eens en worden ze ongemerkt meegenomen in de verandering.
Recent zijn er veranderingen doorgevoerd in de layout. De site is iets breder geworden met een extra navigatiemenu met een groter lettertype. Ondanks de kleine aanpassingen regent het Twitter-berichtjes over waarom deze veranderingen zijn doorgevoerd. Hieronder is te zien hoe de hoofdredacteur hierop reageert. Een mooie omschrijving van aversie tegen verandering:

Hyves.nl (2004): release early and release often
De visie van Hyves is ‘release early and release often’. Elke donderdag wordt er gereleased: alles wat in de afgelopen week aan werk is afgerond wordt dan live gezet. Nieuwe concepten worden vooraf getoetst in focusgroepen en usability tests. Als er nieuwe functionaliteiten worden gereleased wordt er via een blogbericht door de Hyves redactie aandacht aan besteed (vroeger kreeg iedereen een persoonlijk berichtje van Raymond Spanjar).
Hyves zag er in 2005 zo uit:

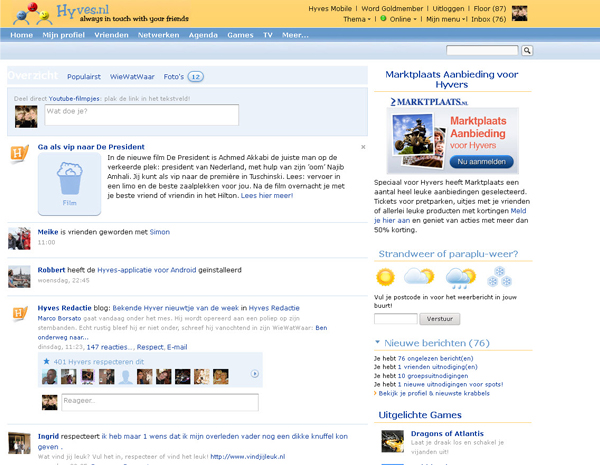
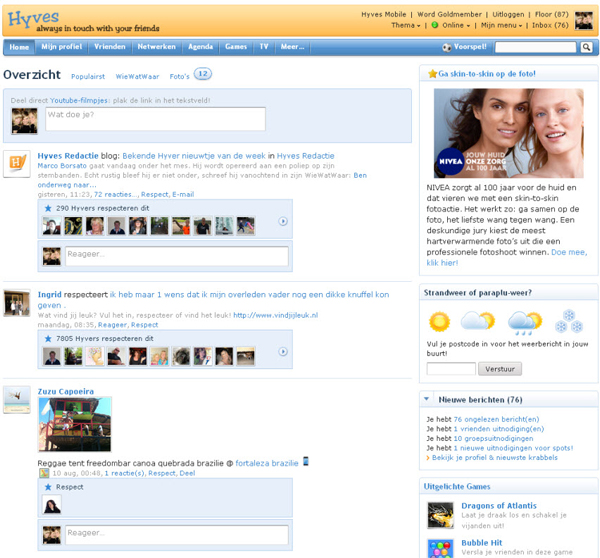
En anno 2011 als volgt:

In de geest van het ‘release early and release often’ concept van Hyves wordt bij nieuwe concepten zo vroeg mogelijk gereleased, waarbij alle mogelijke vervolgstappen vaak nog niet zijn uitgewerkt. Zo komt er direct feedback op het initiële idee wat input levert op verdere uitwerking. Aangezien Hyves zoveel gebruikers heeft is vaak al binnen een paar uur te zien wat de gemiddelde reacties zijn. ‘Op deze manier voorkomen we dat we een half jaar met een idee bezig zijn dat uiteindelijk niet aanslaat’, zegt productmanager Tim Besselink van Hyves.
Bekend is de invoering van het Goldmembership enkele jaren geleden, waarbij je kon zien wie er op jouw profiel gekeken had. Dat schoot veel mensen in het verkeerde keelgat en dat is dan ook gelijk teruggedraaid.
Naast het ontwikkelen van nieuwe functionaliteiten kijkt Hyves ook kritisch naar de onderlinge samenhang en de site als geheel. Zo wordt ook regelmatig ‘opgeruimd’: wat uit statistieken weinig gebruikt blijkt te worden, wordt of verbeterd of verwijderd. ‘Wij willen ons focussen op het uitbouwen van de meest populaire onderdelen‘ zegt Besselink.
Het bedenken en ontwikkelen van nieuwe features gaat snel. Maar veranderingen in bestaande onderdelen of bijvoorbeeld de navigatiestructuur of look & feel worden geleidelijk ingevoerd. Van te voren wordt er gemeten, er worden dingen aangepast en weer gemeten. Bij een community als Hyves, met veel betrokken bezoekers, moet je daar voorzichtig mee omgaan: Hyves moet wel Hyves blijven.
Wehkamp.nl (1997): blijven herontwerpen en continu finetunen
Één keer per 2 à 3 jaar besluit Wehkamp.nl de verandering groots aan te pakken. Afgelopen januari is het nieuwe ontwerp live gegaan. 'Het merk Wehkamp.nl is aan verandering onderhevig. De doelgroep verschuift richting "cosmopolieten" en "opwaartse mobielen"', zegt e-commerce expert Gerrit-Jan Kruitbosch van Wehkamp.nl. ‘Hiermee verandert het assortiment naar meer high-end producten en vraagt de website om een nieuwe uitstraling.’
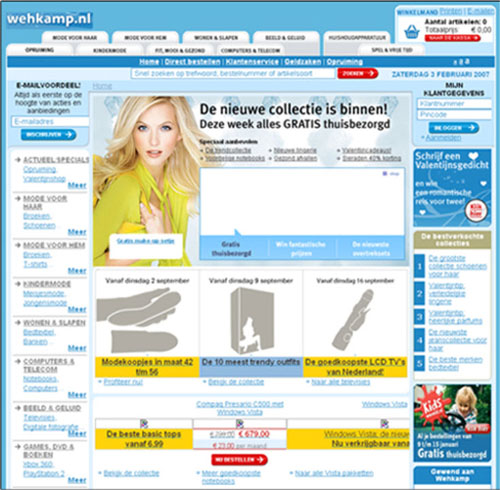
Wehkamp.nl in 2007:

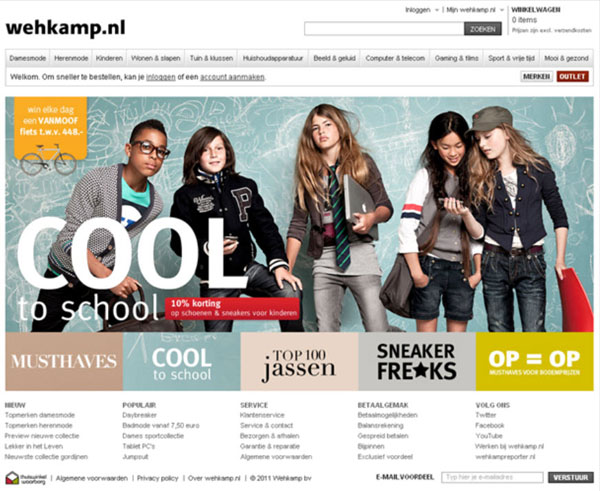
Wehkamp.nl in 2011:

De vorige ‘kille technische’ website voldeed, maar het bleek dat bezoekers niet in de gaten hadden wat Wehkamp.nl nog meer te bieden had naast het gezochte product. Daarom is het nieuwe ontwerp erop gericht bezoekers te inspireren en hen ook andere werelden van Wehkamp.nl te laten ontdekken. De nieuwe website is eerst uitvoerig getest voordat een en ander live ging.
Ook doet Wehkamp.nl wekelijks kleinere aanpassingen. Feedback over de site komt binnen via de klantenservice, social media en product reviews. De analisten houden de statistieken in de gaten. De gebruikers en de statistieken geven zo input voor veranderingen die vervolgens door testmachines gehaald worden voordat ze live gaan.
Marktplaats.nl (1999): onmerkbare aanpassingen
‘Verandering is er wel, maar dan wel op een geleidelijke manier zodat onze gebruikers er zo min mogelijk van merken. Zo maken ze bijna intuïtief gebruik van de vernieuwing op de site. Daarnaast vragen grote veranderingen meer van de organisatie. Daarom werkt het prettiger om snel kleine aanpassingen door te voeren en te onderzoeken op effect’ zegt User Experience Manager Joost Wolzak van Marktplaats.nl. Marktplaats is voorzichtig met het aanpassen van het visuele ontwerp, omdat de herkenbaarheid en het gevoel van Marktplaats altijd voorop staan. Als er functionaliteiten veranderd worden dan wordt er niet tegelijkertijd aan de vormgeving gesleuteld omdat dat tricky is.
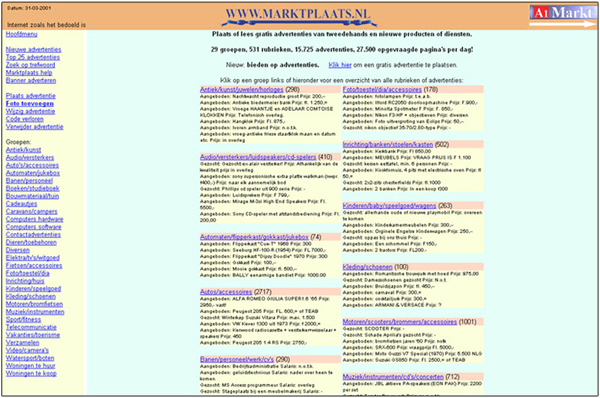
Marktplaats.nl in 1999:

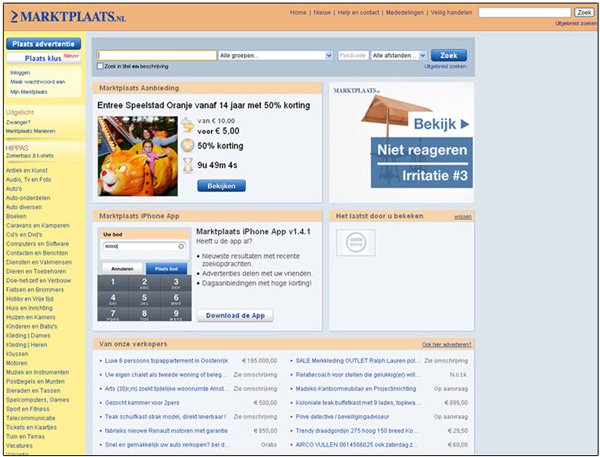
En heden ten dage:

‘Het is heel belangrijk dat de dialoog met de bezoeker klopt: zo kunnen we van alles veranderen’, zegt Wolzak. Elke maand komen er duizend suggesties binnen die meegenomen worden in de aanpassingen. Vaak vallen mensen de vernieuwde oplossingen niet eens op zolang de site maar intuïtief blijft. Dit is niet altijd het geval. Één keer plaatste Marktplaats geen ‘terug’ knop naar de advertentiepagina en toen stond er een klant op de stoep om te vertellen dat die knop toch wel echt terug moest worden geplaatst. Wat toen al gebeurd was dankzij al eerder binnengekomen commentaar via het suggestieformulier.
Tips over hoe te veranderen
Wat kunnen we leren van bovenstaande voorbeelden van veel bezochte websites?
- Haal continu zoveel mogelijk feedback uit je bezoekers vanuit alle kanalen
- Meet continu wat er wel en niet goed gaat op de website
- Blijf continu kleine dingen aanpassen, testen en monitoren
- Werk nieuwe ideeën gelijk uit en kijk wat de reactie is
- Blijf het totaalconcept bewaken en ‘ruim' op
- Test veranderingen in navigatie, terminologie en vormgeving uitvoerig van te voren
- Pak verandering groot aan als je merk en/of aanbod verandert
- Pak verandering groot aan als je website een onoverzichtelijke wildgroei is geworden
Er zullen zeker nog meer leerpunten zijn. Laat vooral weten wat jouw gouden regels voor verandering zijn.
Floor Hickmann is user experience designer bij Jungle Minds. Dit artikel verscheen eerder op de site van het adviesbureau.

Goede tips en een leuk artikel om te lezen. Bedankt Floor!
Het idee dat bezoekers graag voorspelbare websites wil, is dat ook door te trekken naar de conclusie dat een goede webshop lijkt op andere webshops? Zelfs als dat weinig inovatief is, of zelfs betekent dat je blijft bij de standaard templates van de veelgebruikte ecommerce suites?