De navigatie aan de bovenkant van websites wordt steeds geavanceerder. Met een mega dropdown wordt de navigatie intuïtiever en sneller door de mogelijkheid van visualisaties, logische ordening en extra componenten. Hoe kun je deze succesvol implementeren?
Tekst: Floor Hickmann
Het doel van een goede navigatie is om de gebruiker zo min mogelijk te laten nadenken bij het vinden van adequate informatie. Dit is nog belangrijker dan dat men zo min mogelijk klikt. De gebruiker moet alle keuzes voorgeschoteld krijgen zonder dat het geheel onoverzichtelijk en druk is. Om deze funnel soepel te begeleiden is al een tijd geleden het dropdown menu bedacht, waarvan u hieronder een voorbeeld ziet.

De standaard dropdown werkt echter matig. Veel dropdowns zijn immers voor verschillende doelen ontworpen, zodat verwarring en gebruikersproblemen ontstaan. (Jacob Nielsen, Drop-Down Menus: Use Sparingly)
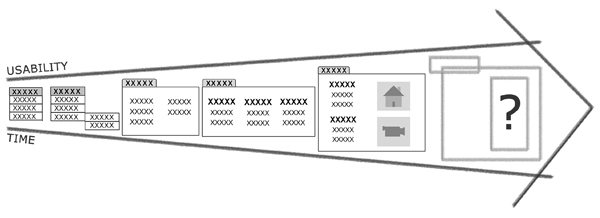
In de onderstaande afbeelding is de ontwikkeling van de dropdown te zien: vanuit een standaard dropdown naar een steeds uitgebreidere versie (vanaf het derde blokje van links begint de mega dropdown).

De mega dropdown
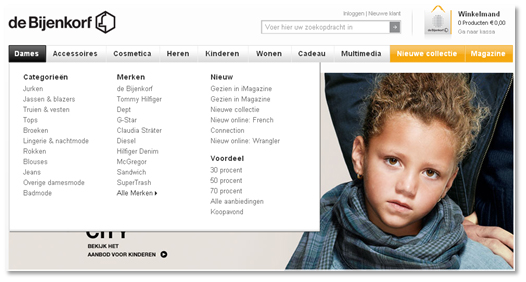
Een nieuwe variant op het dropdown menu is de mega dropdown. Hieronder is daarvan een voorbeeld van De Bijenkorf te zien:

Wat is het?
- Groot uitklapmenu verdeeld in groepen van navigatiemogelijkheden
- Navigatie gestructureerd door layout, typografie en/of icons
- Alle keuzes in één overzicht
- Eventueel afbeeldingen
- Eventueel extra componenten
Wat zijn de voordelen?
- Funtioneert goed en snel volgens gebruiksonderzoek (Mega Drop-Down Navigation Menus Work Well, Jacob Nielsen)
- Inspiratief zoeken: bezoekers kunnen op meerdere ingangen zoeken zoals merk, kleur, etc.
- Prikkelende visuele ondersteuning
- Ondersteunende componenten
Voor wie is het geschikt?
- E-commerce websites: inspiratief zoeken
- Corporate websites, publishers, uitgevers en andere grote websites
Wat zijn de gevaren?
- Te grote dropdown
- Te veel ruis en afleiding in de dropdown
- Aanpassing bij toepassen mobiel
Hieronder zijn voorbeelden te zien die deze punten ondersteunen.
De hiërarchische mega dropdown
Een groot voordeel van de mega dropdown is de mogelijke hiërarchie, zoals te zien in het voorbeeld van De Bijenkorf.
Gebruikers hoeven minder na te denken om tot hun doel te komen als de items geclusterd zijn op een logische manier. Deze clustering wordt het beste gemaakt in samenwerking met de gebruikers met behulp van card sorting. Deze clusters hoeven niet per se productgroepen te zijn, maar kunnen ook overkoepelende groepen zijn als ‘nieuw’ en ‘voordelen’. Dit ondersteunt het inspiratief zoeken. Een gevaar is het gebruik van te veel tekst. Hanteer daarom de stelregel van maximaal zeven kolommen en zeven rijen.
De visuele mega dropdown
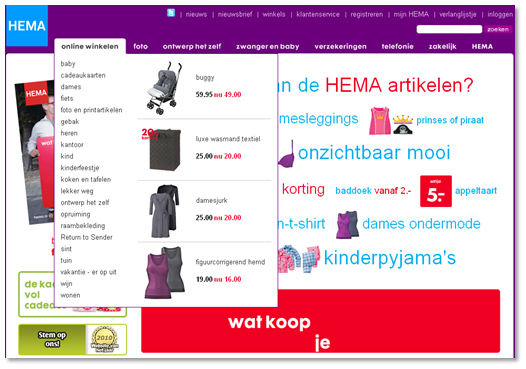
Behalve hiërarchie versnellen ook visuele middelen de navigatie. Een mooi voorbeeld van een mega dropdown met visuele elementen biedt de website van de Hema. Alle onderwerpen zijn zichtbaar en de aanbiedingen staan er als prikkelende plaatjes bij:

Mega dropdown plus
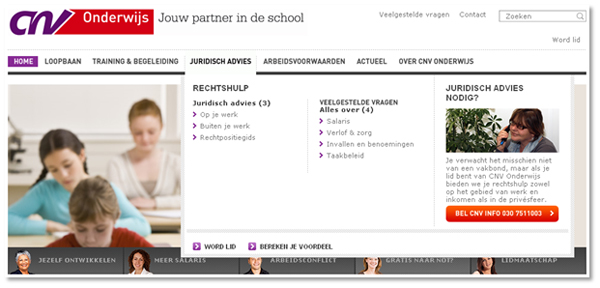
CVNO maakt naast hiërarchie en plaatjes ook gebruik van een service-element. Naast de navigatie staat rechts een visuele prikkel met een call-to-action-button. Da's een slimme manier om de aandacht te trekken en ondersteuning te bieden op het juiste vlak. Hiermee verschuift de dropdown navigatie steeds meer naar een kleine overliggende website.

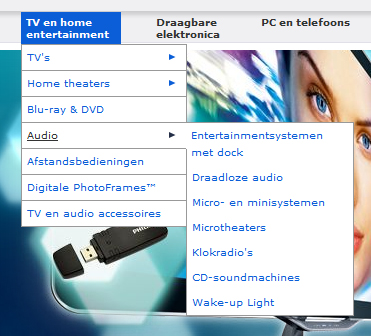
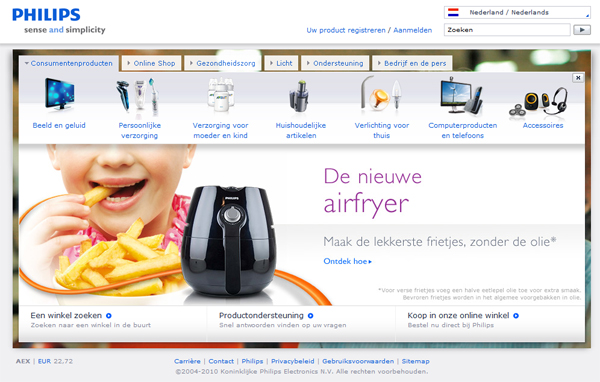
Philips is hier nog verder mee gegaan, getuige onderstaand voorbeeld. De plaatjes categoriseren de producten met eronder een banner en extra links. Het verschil tussen een normale pagina en de lay-over wordt steeds kleiner. Er ontstaan veel keuzes waardoor de vraag rijst of de dropdown het doel van de intuïtieve navigatie wel goed blijft dienen en er geen verwarring zal ontstaan:

Conclusie
De mega dropdown is een ideale manier voor e-commerce websites en grote websites om de bezoeker snel en intuïtief te begeleiden binnen de website. Mits op de juiste manier toegepast. Denk daarom bij het ontwerpen aan de volgende punten:
1. Gebruik card sorting voor het clusteren van de teksten
2. Gebruik niet meer dan de 7 kolommen en 7 rijen met tekst
3. Maak gebruik van visualisaties, ten behoeve van de navigatie én de prikkel
4. Maak de dropdown niet te groot, waardoor de bezoeker zou verdwalen
5. Houd de navigatie als duidelijk hoofddoel en prop het niet te vol
6. Zorg eventueel voor één call-to-action-button om de conversie te vehogen
7. Houd rekening met de mobiele versie van uw website
Floor Hickmann is interactie ontwerper bij Jungle Minds. Dit artikel verscheen eerder op de site van het adviesbureau.

Een ander duidelijk voorbeeld van een megadropdown plus is SinQel.com (als we zo vrij mogen zijn om de website te noemen)
Het combineert navigatie per categorie en merk met promoties van artikelen en een cadeauhulp in een mega dropdown.