Op basis van verkoopaantallen eerder dit jaar verwacht GfK dat tegen het einde van 2012 maar liefst 30 procent van de Nederlandse huishoudens een tablet heeft. Jungle Minds' Sebastiaan van Rijsewijk gaat in op de vraag hoe u hier als online retailer op moet inspringen.
Tekst: Sebastiaan van Rijsewijk
De tablets is één van de snelst geadopteerde producten in de geschiedenis van consumententechnologie. En alle onderzoeken wijzen in dezelfde richting: tablets zullen snel een kritieke massa bereiken en zorgen voor een geheel nieuwe manier waarop de consument de online wereld benadert.

De doelgroep heeft meer te besteden (vooralsnog)
Verschillende studies wijzen uit dat er duidelijke verschillen zijn tussen desktop- en laptopgebruikers enerzijds en tabletgebruiker anderzijds. De laatste groep bestaat met name uit consumenten met een hoger inkomen. Volgens Adobe, dat ruim 16 miljard bezoeken aan meer dan 150 Amerikaanse webwinkels analyseerde, geven consumenten met een tablet per aankoop 54 procent meer uit dan smartphone-gebruikers. Vergeleken met pc-gebruikers liggen de bedragen 21 procent hoger.
Nieuw e-commerce kanaal
Monetate neemt in een onderzoek een sterke groei waar van het bezoek dat afkomstig is van tablet devices. De prominente plek van laptops en desktops voor de transactie is aan het verdwijnen. Ook het bezoek via de smartphone neemt toe, maar dit groeit minder snel.

Het is nog te vroeg om te stellen dat de tablet hét nieuwe e-commerce kanaal wordt, maar deze groeicijfers laten zien dat de tablet hard op weg is om een belangrijke plek in te nemen.
Oriëntatie en aankoop frequenter op de tablet
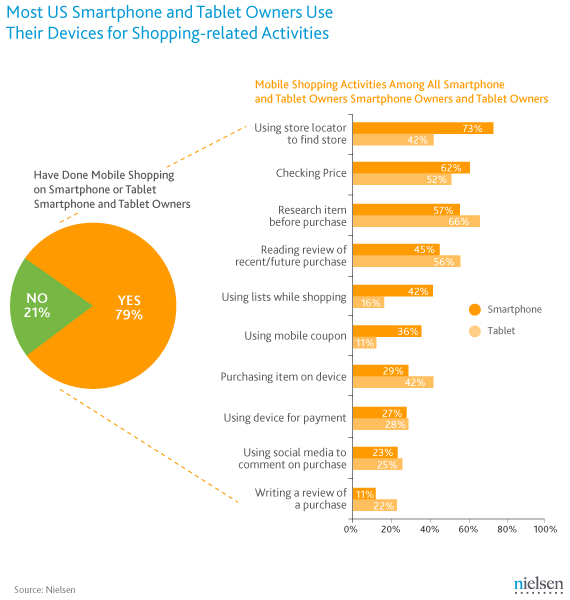
Volgens een recent onderzoek van Nielsen gebruikt een grote meerderheid zijn tablet voor shopping gerelateerde activiteiten. Bijna de helft van de tablet eigenaren hebben deze gebruikt om een product te kopen. Ook oriënteren voor een aankoop en reviews bekijken worden vaker gedaan op de tablet, bevestigt Google in een ander onderzoek. Het zoeken naar informatie blijkt de op één na belangrijkste activiteit op de tablet.

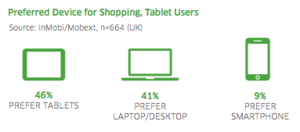
Ook uit onderzoek van InMobi en Mobext blijkt dat de tablet geprefereerd wordt om aankopen te doen. Veel meer dan de smartphone en zelfs meer dan de laptop of desktop:

Tablets met name ’s avonds gebruikt
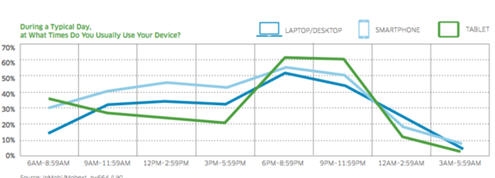
Als we kijken naar het moment van de dag waarop de verschillende devices worden gebruikt, blijkt de tablet met name ’s avonds ter hand te worden genomen. In de avonduren explodeert het gebruik, zoals hieronder goed is te zien:

Tablets thuis op de bank
De tablet wordt buitenshuis veel gebruikt op vliegvelden, cafés of andere openbare gelegenheden. Maar belangrijker voor de e-tailer is het thuisgebruik van de tablet. 74 procent gebruikt zijn device thuis en dan vooral in de woonkamer (96 procent) en de slaapkamer (94 procent). Opvallend is het gebruik voor de televisie. 88 procent gebruikt zijn tablet tijdens het TV-kijken, wat het hoge percentage gebruikers ’s avonds voor een deel verklaart.
Hoe om te gaan met de opkomst van de tablet?
We hebben gezien dat de tablet steeds belangrijker wordt binnen het e-commerce landschap. Maar wat schotelen we de tablet gebruiker voor? Bekijk met welk doel je de tablet wil inzetten. Hieronder volgen 3 voorbeelden van de omgang met de tablet bij de ontwikkeling van een nieuwe site.
1. Een aparte app voor de tablet
Een app op de tablet heeft met name toegevoegde waarde als het iets speciaals kan bieden. Iets wat via de browser niet of in mindere mate mogelijk is. De app wordt op dit moment veel ingezet als inspiratiebron. Vooral partijen met een grote naamsbekendheid maken hier op dit moment gebruik van. Denk bijvoorbeeld aan de app magazines van Net-a-Porter en de Bijenkorf. Maar ook voor de transactie wordt de app al ingezet zoals de app ‘Blits’ van Bol.com:

Groot voordeel hiervan is dat het ontwerp volledig aangepast kan worden aan de eigenschappen van de tablet. Denk bijvoorbeeld aan de presentatie van de content, swipe functionaliteiten en het gebruik van veel visueel materiaal.
Een knelpunt is echter dat er vaak een aanzienlijk budget nodig is voor de ontwikkeling van een app. Zeker om hem geschikt te maken voor de verschillende tablet platforms.
Heeft de app prioriteit? Zoals eerder aangegeven wordt er veel georiënteerd op de tablet. Deze mogelijkheid wordt niet optimaal benut door enkel het aanbieden van een app. De kans is namelijk groot dat gebruikers in eerste instantie in contact komen met jouw webwinkel via de browser. Met gemiddeld dertig apps op een tablet is de kans bovendien klein dat daar jouw app tussen staat, laat staan gebruikt wordt. Dit pleit ervoor om prioriteit te geven aan een tablet geoptimaliseerde website.
2. Een aparte websiteversie voor de tablet
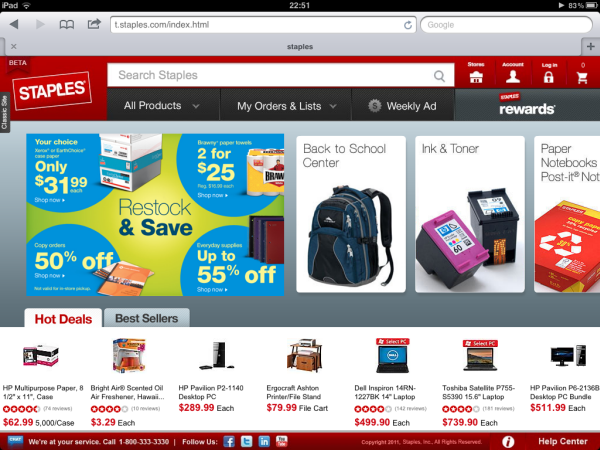
Staples heeft recent een website gelanceerd die speciaal gemaakt is voor de tablet. Degenen die Staples.com bezoeken op de tablet worden automatisch doorgelinkt naar t.staples.com. De website is ontworpen om gebruikers eenvoudiger en sneller te kunnen laten shoppen, specifiek gemaakt voor interacties met de hand, in plaats van met de muis:

Naast de voordelen van de app, is een bijkomend voordeel dat deze variant platformonafhankelijk kan worden gemaakt. Maar ook het maken van deze tablet variant heeft impact op het budget. Dus waarom niet de tablet nemen als uitgangspunt en één ontwerp maken in plaats van verschillende versies te maken voor de desktop/laptop en de tablet.
3. Eén websiteversie voor zowel de desktop als de tablet
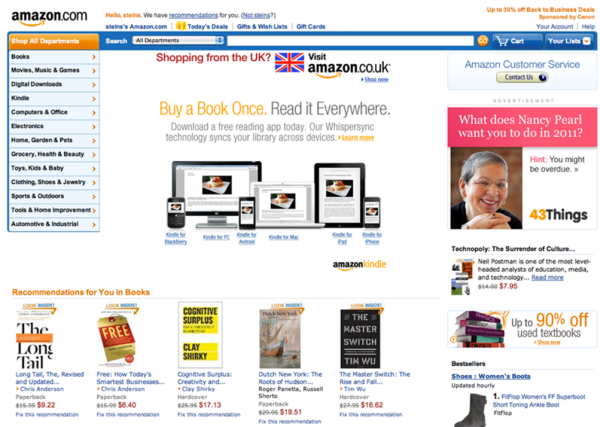
Amazon heeft onlangs zijn nieuwe website gelanceerd. En hierin heeft de tablet een belangrijke rol gespeeld. Een cleaner design, meer ruimte voor de producten en minder volgepropte pagina’s. Er is alles aan gedaan om de website ook op de tablet goed toegankelijk te maken, zonder al te veel afbreuk te doen aan desktopversie.
Op details wijkt de desktopversie iets af van de tabletversie. Zo klapt het hoofdmenu uit indien de schermgrootte groter wordt dan 1024px. Maar in principe krijgen bezoekers eenzelfde website te zien op de desktop als op de tablet:

Naast de relatief kleine aanspraak op het budget zijn er nog twee voordelen aan deze aanpak: door het aangepaste (geminimaliseerde) design zal de website er op de desktop of laptop ook clean en eenvoudig uitzien, met prioriteit voor de belangrijkste content en functionaliteiten. Daarnaast verbeter je de toegankelijkheid van je website op smartphones. Met name een plus voor de retailer die (nog) geen mobiele versie voor de smartphone heeft.
Lees voor concrete tips voor het ontwerp van een tablet friendly website dit artikel van Wendy Thio.
Sebastiaan van Rijsewijk is consultant bij Jungle Minds. Dit artikel verscheen eerder op de site van het adviesbureau.

Er is op dit moment 0 keer gereageerd op:
Topprioriteit: de tablet optimized webwinkel
Je kunt niet meer reageren op dit artikel.