In deze rubriek kijken we hoe gebruiksvriendelijk en toegankelijk webshops zijn voor een oudere bezoeker. Ouderen (65-plussers) zijn de snelst groeiende groep online shoppers. Het ouder worden komt vaak met gebreken: slechter zicht, minder goede concentratie, vergeetachtigheid en minder goede fijne motoriek. Dit heeft invloed op de digitale vaardigheid. Maar online kunnen winkelen biedt wel een uitkomst voor de oudere doelgroep. Daarom verdient het onze aandacht om webshops ook voor hen gebruiksvriendelijker te maken.
Tekst: Jolijn Jansen en Anouk Butterlin
Kaartje2go
Als vijfde webshop is Kaartje2go.nl aan de beurt. Deze webshop staat op plek 105 in de Twinkle100. Met de feestdagen voor de deur is het weer tijd voor het uitsturen van kerst- en nieuwjaarswensen. Veel ouderen sturen het liefst een fysiek kaartje. Bij Kaartje2go kun je zelf een kaartje ontwerpen en met brievenpost verzenden. Dick zoekt voor ons uit of Kaartje2go.nl iets voor hem is om de jaarlijkse kerstkaarten te versturen.
Dick beschrijft zichzelf als een actieve oudere. Hij kreeg op latere leeftijd een visuele beperking, maar dit weerhoudt hem er niet van om veel bestuurlijke activiteiten te doen en tijd door te brengen met zijn kleinkinderen. Hij besluit dan ook om deze mogelijkheid te benutten om een verjaardagskaart te ontwerpen voor zijn kleindochter.
Om de website te bezoeken, gebruikt hij zijn extra grote tablet. Hij vertelt dat zijn visuele beperking voelt alsof hij door een patrijspoortje met regendruppels kijkt. Om dit te compenseren heeft hij zijn scherm aangepast. Het contrast en lettertype zijn ingesteld op zijn behoeften. Ook zoomt hij regelmatig in. ‘Ik heb de boel zo ingesteld dat ik er heel redelijk mee om kan gaan. Dat ik van links naar rechts met mijn ogen over het scherm ga, dat merk ik niet eens meer.’
Alles zelf aanpassen
Hij begint voortvarend. Op de website komt hij meteen de knop ‘Eigen fotokaart’ tegen. De voorgedrukte kaartjes laat hij links liggen. ‘Die zijn net zoals je ze in de kiosk vindt.’ Om te beginnen kiest Dick als voorpagina een verticale foto van een glimlachende bultrugwalvis. ‘Vorige maand zelf gemaakt in Zuid-Afrika’, vertelt hij trots. Hij kiest de kaartvorm en weigert de tips voor het samenstellen van een kaartje. ‘Ik ga meteen aan de slag.’ Daarna gaat hij een tekstblok toevoegen. Hij begint letter voor letter met typen, maar dit duurt erg lang. ‘Even wachten, er is ergens een microfoontje. Dan kan ik het inspreken.’ Deze functie wordt helaas niet ondersteund door de website.
Ook in de lettertypes mist hij mogelijkheden. De meeste lettertypes zijn erg kriebelig en klein. Gelukkig heeft Dick een goede tip: ‘Arial is voor mensen die slechtziend zijn het beste lettertype.’ Als hij eenmaal een lettertype heeft gevonden dat hij wel goed kan lezen, gaat het beter. ‘Ik wil de kleur veranderen, want zo kan ik er niks van zien. Dus dat maak ik zwart en dikgedrukt. Zo is dat beter.’
Verwarrende opmaak
Na het typen van de tekst, gaat Dick naar de volgende pagina. De website laat vijf opties zien: ‘voorkant’, ‘boven’, ‘onder’, ‘overzicht’ en ‘achterkant’. ‘Ik weet werkelijk niet wat hier bedoeld wordt met boven, onder en overzicht. En dat heeft niets met mijn leeftijd te maken.’ Nadat hij een paar dingen heeft uitgeprobeerd, begint hij het te begrijpen. ‘Landscape formaat. Als je de kaart dus openvouwt, dan gaat eerst dat flapje naar boven en dan kijk je direct tegen de boven- en onderkant aan.’
Hierna wordt het echter nog verwarrender. Doordat Dick veel moet inzoomen, ziet hij niet altijd de hele webpagina. Daardoor mist hij soms belangrijke functies, zoals het vinkje (het is niet voor elke bezoeker duidelijk dat een knop met een vinkje ‘opslaan’ betekent) om aanpassingen op te slaan en de prullenbak die alleen verschijnt als je een tekst of afbeelding versleept.
Automatische adresgegevens
Als de binnenkant van de kaart naar wens is, gaat hij door naar de achterkant. Hier staat een tekstcirkel: ‘Wil je dat wij de kaart voor je posten? Dan komt hier het adres van de ontvanger.’ Dick klikt een paar keer op de tekst om het adres in te vullen, maar dit opent alleen een tip. ‘Blijkbaar moet ik de tekst niet in dit deel erin zetten.’ Hij klikt verder en vindt een knop om een tekstblok toe te voegen. ‘Moet ik hier toch zelf het adres erin zetten?’ Na het accepteren van de tekst, komt deze achter de cirkel te staan. ‘Maar ik zie nu dat de tekst heel vaag is.’
Hij gaat nog dichter naar het scherm, terwijl hij uitzoekt wat er gebeurd is. ‘Als ik terugkijk naar de vorige pagina, dan is die helemaal zoals ik het gemaakt heb’. Dat deze andere pagina elementen bevat die buiten zijn verwachtingspatronen liggen, zorgt dus voor verwarring. ‘Dat maakt me ongerust natuurlijk, gaat dat wel goed?’
Onbruikbare terugknop
Aan het einde loopt Dick tegen meer problemen aan. Om het op te lossen, gebruikt hij het pijltje ‘terug’ van de browser. ‘Nu is alles er weer uit. Dat is niet de bedoeling.’ Het liefste zou hij nu stoppen. ‘Hier word ik wel een beetje chagrijnig van. Ik zou nu tegen mijn vrouw zeggen: “Doe jij het de volgende keer maar.”’
‘Je moet dus niet alleen digitaal vaardig zijn, maar je moet ook nog eens in de huid van de programmeur kruipen’, zegt Dick nadat hij met één druk op de knop per ongeluk zijn hele design heeft weggegooid.
Voorspelbaar bestelproces
Nadat hij een nieuw kaartje heeft ontworpen, verloopt de rest van het bestelproces gelukkig soepel. Hij komt nog een paar kleine problemen tegen, zoals een tekst in grijze letters waarvoor hij flink moet inzoomen. Verder vliegt Dick door de postmogelijkheden en bestelgegevens. De koppen geven duidelijk aan welke informatie nodig is en ook de foutmeldingen leiden tot geen enkel probleem. De website toont bovendien duidelijke plaatjes bij de mogelijkheden voor kaartgrootte, papiersoort en extra cadeautjes.
Alleen voor losse kaartjes
Aan het einde maakt Dick nog even de balans op. ‘De prijs-kwaliteitverhouding voor een enkelvoudig kaartje is wel prima. Maar ik geloof niet dat ik met kerst mijn kaartjes op deze manier ga versturen. Daar heb ik wel een goedkopere oplossing voor’, grapt hij. Hij vindt het wel leuk dat hij zelf een kaartje kan ontwerpen. Daarom overweegt hij toch om de volgende verjaardagskaart via Kaartje2go te versturen.
De gebruiksvriendelijkheid van de webshop volgens de ouderenscan van Accessibility
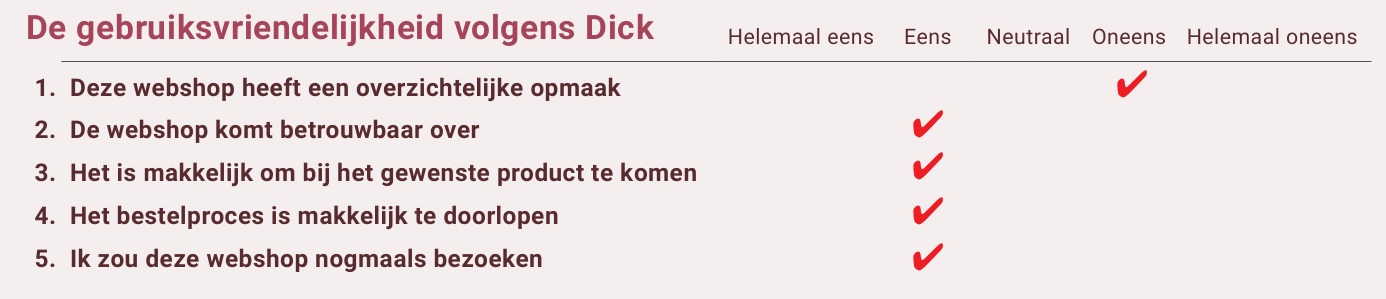
1.De webshop heeft een overzichtelijke opmaak: oneens
Op de homepage kan de gebruiker zowel via het menu als via afbeeldingen van de categorieën en de footer bij de kaarten komen. Het aanbod per kiesmethode is anders, soms meer soorten, dan weer anders benoemd. Dit is op zich niet verkeerd, maar kan wel voor verwarring zorgen.
Na het kiezen van een kaart komt de bezoeker op een overzichtspagina. Hier verschilt de lay-out per gekozen categorie. Deze inconsistente wijze van weergeven komt de overzichtelijkheid niet ten goede en zal wat extra aandacht vragen van menig (oudere) bezoeker.
2.De webshop komt betrouwbaar over: eens
Dat de lay-out niet altijd consistent is, draagt niet bij aan het gevoel van betrouwbaarheid. Gelukkig is het vrij makkelijk om (telefonisch) contact op te nemen met de webshop. Ook de foto’s van medewerkers bij verschillende contactopties dragen bij aan het vertrouwen. Of dit ook echt medewerkers van Kaartje2go zijn, kon niet geverifieerd worden.
Nog wel een kanttekening bij de geboden chat-optie: bij het vergroten van het scherm, wat bezoekers met een visuele beperking wellicht doen, blijft de chatoptie in beeld, waardoor een groot deel van de content niet zichtbaar is.
Er wordt gebruikgemaakt van een eKomi-keurmerk, dat de recensies op de website up-to-date houdt. Dit draagt bij aan de betrouwbaarheid, al is dit keurmerk wellicht niet zo bekend als Trustpilot.
3.Het is makkelijk bij het gewenste product te komen: oneens
Het productaanbod is anders dan bij een normale webshop. Een kaart in een juiste categorie vinden is makkelijk door de verschillende aangeboden zoekmethodes. Wel kan de lay-out van de pagina per categorie anders zijn. Het kaartje bewerken is minder makkelijk; de stappen tot een ‘zelf ontwerpen’ kaartje zijn niet duidelijk aangegeven en de vele opmaakopties worden niet toegelicht. Daardoor moet de gebruiker zelf door trial-and-error uitproberen hoe het werkt. Dit zal voor een oudere bezoeker, waarvoor vaak geldt dat deze behoedzaam een webshop doorloopt, al snel te veel gevraagd zijn. Een veelgebruikte knop zoals de terugknop van de browser functioneert echter niet zoals verwacht. Meer online begeleiding zou hier zeker gewenst zijn.
4.Het bestelproces is makkelijk te doorlopen: eens
Het bestelproces is redelijk standaard, wat bijdraagt aan het goed kunnen doorlopen van dit proces. Het is prettig dat alle mogelijkheden nog gewijzigd kunnen worden bij elke stap van het bestelproces. Maar dit zorgt wel voor veel extra informatie, waardoor het bestelproces wat minder duidelijk wordt. Het heeft ook als risico dat de gebruiker teruggaat in het proces en daarbij de weg kwijtraakt. Meer focus op waar het bij die stap in het proces om gaat, zou de oudere bezoeker helpen, net als het tonen van de voortgang.
Eindoordeel
De website is een aanrader voor de oudere onlinegebruiker (en dus voor iedereen) oneens
De website Kaartje2go is door de rustige en ruim opgezette lay-out met veel wit en goed contrast vriendelijk voor de oudere bezoeker. De inconsistentie van de pagina lay-out zal in het gebruik extra aandacht (en dus energie) vragen van de bezoeker. Voor het bewerken van de kaarten is wel wat meer online ondersteuning gewenst.
Anouk Butterlin is projectleider en Jolijn Jansen is toegankelijkheidsspecialist bij Accessibility.


Er is op dit moment 0 keer gereageerd op:
Dick bezoekt Kaartje2go