Veel websites zijn bezig met social media. Ze doen hun best om content interessant en deelbaar te maken. Wanneer de website of een gebruiker de content echter deelt op de verschillende platformen dan ziet het er nooit hetzelfde uit.
Verschillende social media websites 'grijpen' verschillende elementen van een website. De zogenoemde snippet ziet er daarom doorgaans niet uit zoals we dat eigenlijk graag zouden willen. Maar dat kán wel! Het Open Graph Protocol maakt dit mogelijk. Het is ooit opgezet door Facebook maar ook Twitter en Google+ maken er gebruik van. Wat is het nu precies en hoe gebruikt u het?
Tekst: Paula Heesbeen
De Open Graph, (oorspronkelijk van Facebook) integreert externe sites in een ‘social graph’. Websites worden binnen Open Graph gezien als een object, waarmee gebruikers zelfstandig de connecties tussen websites en Facebook kunnen leggen (bron: Frankwatching). Het is een protocol, een manier om data gestructureerd aan te bieden zodat deze altijd hetzelfde worden uitgelezen door de verschillende social media websites. Concreet betekent dit niks anders dan het toevoegen van enkele meta elementen aan de <head> van uw website.
Waarom zou ik het gebruiken?
Controle! Door data met behulp van Open Graph en andere microdata gestructureerd aan te bieden, heeft u invloed op hoe gedeelde content er uitziet op de verschillende social media. U bepaalt welke afbeelding, titel en omschrijving in eerste instantie gebruikt zullen worden. Voor Google+ is dit zelfs extra interessant in verband met ‘Plus your world‘. Deze zoekresultaten (in de VS reeds uitgerold) zijn persoonlijk en maken weer gebruik van Google+ berichten in de organische zoekresultaten. Des te meer reden om zelf te bepalen wat daar dan staat.

Hoe doe ik dat dan?
Ik richt me in dit artikel op de drie grootste sociale netwerken: Facebook, Google+ en Twitter. Om Open Graph te implementeren zal de code van een website aangepast moeten worden. De vier verplichte elementen van Open Graph implementatie zijn:
- og:title – De titel van het object. Dit is de anchor tekst (linktekst) die gebruikt zal worden om te linken naar uw content.
- og:type – Het type van het object (pagina, product, blog, artikel, etc.)
- og:image – Een URL naar de bijbehorende afbeelding
- og:url – De canonical URL naar het object.
Interessante optionele elementen zijn:
- og:description – Een omschrijving van het object in één of twee zinnen. U heeft hier meer ruimte dan bij uw normale meta-description.
- og:locale – Standaard wordt Open Graph content als Engelstalig gezien. Met deze variable zet u dat op Nederlands.
- og:site_name – Wanneer een object onderdeel is van een groter geheel (bijvoorbeeld een artikel op een website) dan kan hier de website genoemd worden.
FACEBOOK
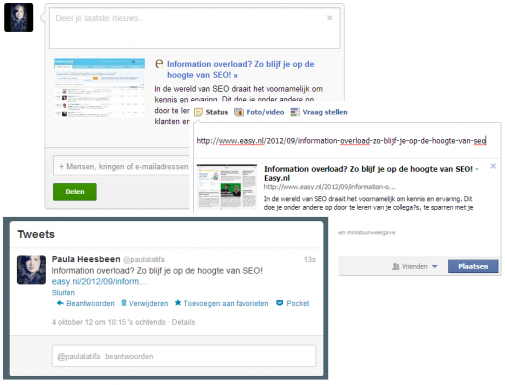
Snippets van gedeelde links op Facebook bestaan uit vier elementen:
1. Link afbeelding
2. Link titel
3. Link domein
4. Link omschrijving

De link snippet wordt verder aangevuld door een profielafbeelding van diegene die deelt en eventueel commentaar van die deler. Facebook gebruikt het genoemde Open Graph protocol om de data die ze nodig heeft te vinden.
Idealiter gebruikt u minimaal de volgende 5 Open Graph tags voor pagina’s:
- og:title – De titel die Facebook zal gebruiken in de snippet. Tegelijkertijd anchor text voor de URL die wordt gedeeld.
- og:type – Zal ‘website’ of ‘article’ zijn voor de gedeelde content.
- og:image – Hiermee kunt u aangeven welke afbeelding er gebruikt moet worden. Facebook raadt een 'thumbnail' afbeelding aan van ten minste 120×90 pixels. Wanneer een afbeelding te groot is, zal Facebook deze verkleinen zodat het past.
- og:description – Zal de omschrijving zijn die in de snippet wordt weergegeven.
- og:url – De canonical URL voor de content die wordt gedeeld.
Facebook hanteert geen harde limieten als het gaat om lengte van de titel en omschrijving. Gedeelde content mag gebruikmaken van vijf regels waarin minimaal de titel, het domein en de omschrijving naar voren zullen komen. Het domein is altijd maar één regel, maar de opties zijn dus:
- 1 regel voor de titel, 1 regel voor het domein, 3 regels voor de omschrijving. Bij deze optie heeft u ongeveer 150 karakters voor de omschrijving.
- 2 regels voor de titel, 1 regel voor het domein, 2 regels voor de omschrijving.
- 3 regels voor de titel, 1 regel voor het domein en 1 regel voor de omschrijving. Bij deze optie heeft u maximaal 100 tekens voor de titel.
Bij het invullen van de Open Graph tags kan hier dus rekening mee gehouden worden. Het is een afweging om de titel of omschrijving langer te maken.
Facebook alternatieven
Wanneer een website geen Open Graph protocol hanteert, zal Facebook op zoek gaan naar metadata en de ‘beste gok’ gebruiken om te bepalen wat ze moet laten zien. Dit kan dus vanalles zijn en zeker niet de afbeeldingen en titels die u zou willen.
TWITTER
Twitter heeft recent haar eigen protocol bedacht om websites goed te begrijpen en de content ervan deelbaar te maken. Ze doen dit met ‘Twitter cards’. Ze maken verschil tussen drie soorten kaarten; summary, photo en player. De eerste is het meest geschikt voor websites. De tweede zet een foto centraal in de gedeelde content en player maakt het mogelijk om video’s en andere interactieve content te kunnen delen op Twitter. Het is momenteel nog nodig om u aan te melden om hier gebruik van te maken!
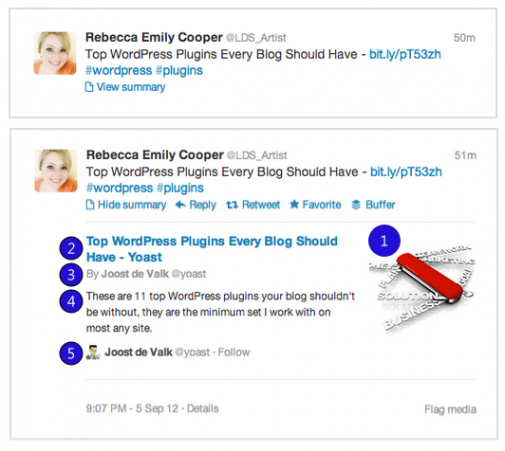
De ‘summary card’ van Twitter laat de volgende elementen zien:
1. Link afbeelding
2. Link titel
3. Schrijver (op Twitter)
4. Link omschrijving
5. Website (op Twitter)

Twitter geeft en gebruikt de volgende onderdelen om die data op hun site in te laden:
- twitter:card - Het kaarttype. Dit kan ‘summary’, ‘photo’, of ‘player’ zijn. Standaard staat dit op ‘summary’.
- twitter:url – Canonical URL van de content.
- twitter:title – Titel van de content zoals deze in de kaart moet worden weergegeven. Deze is wederom de anchor tekst van de link. Maximaal 70 karakters.
- twitter:description – Omschrijving van de content. Maximaal 200 karakters.
- twitter:image – Een URL naar de afbeelding die bij de content hoort. Twitter geeft als advies een afbeelding te gebruiken die kleiner is dan 120×120 pixels, maar niet kleiner dan 60×60 pixels. Grotere afbeeldingen zullen verkleind worden. Kleinere afbeeldingen worden niet getoond.
In de summary card kunnen ook profieldata geladen worden. Wanneer dit artikel gedeeld wordt en we alle data goed inladen, zou je kunnen zien dat het geschreven is door mij (@paulalatifa) en onderdeel van het @easy blok. Dit kan opgemaakt worden met de volgende Twitter Card data:
- twitter:site – @username voor de website / wordt gebruikt in de footer van de snippet
- twitter:creator – @username voor de auteur
Twitter alternatieven
Twitter en Facebook gebruiken verschillende maxima voor het aantal karakters en groottes voor afbeeldingen dus het is goed om hier rekening mee te houden en hier kan het Twitter Card protocol goed voor gebruikt worden. Wanneer Twitter Card data echter niet beschikbaar zijn, zal Twitter terugvallen op Open Graph. De verhouding is als volgt (bron):
GOOGLE+
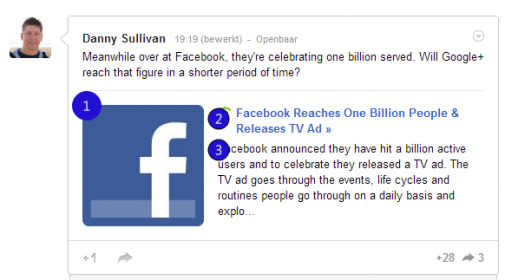
Als laatste sociale netwerk is daar dan Google+. Zij maken een snippet op met drie onderdelen:
- Link afbeelding
- Link titel
- Link omschrijving
Daarnaast gebruikt Google+, net als Facebook en Twitter, een profielafbeelding, profielnaam en het bericht dat de deler wenst te delen met haar/zijn bekenden in gekozen cirkels.

Google+ prefereert data die opgemaakt zijn met schema.org en kan elk schema dat daar staat gebruiken om een webpagina op te maken. De rich snippet testing tool is daar een grote hulp bij en kan gebruikt worden om voorbeelden te bekijken en eigen gecodeerde pagina’s te testen.
Een Google+ snippet zal een titel van ongeveer 140 karakters weergeven en er lijkt geen limiet te zijn voor de omschrijving, maar aangeraden wordt om deze maximaal 185 karakters te maken. Afbeeldingen voor Google+ moeten vierkant zijn en kunnen het beste rond de 150x150px liggen.
Zelf zou ik ook altijd auteursinformatie toevoegen aan de pagina (en publisher informatie aan de homepagina). Hiermee vertelt u Google(+) wie er achter de site zit en biedt u naast de algemene informatie over de pagina, zoals titel en omschrijving, ook informatie over auteur en uitgever. Dit helpt niet alleen op Google+ maar maakt het resultaat in de Google zoekresultaten ook rijker. Auteurs- en uitgeversinformatie is onderdeel van de bredere mogelijkheden van rich snippets voor zoekresultaten.
Google alternatieven
De volgorde die Google aanhoudt om een pagina op te maken is als volgt:
- Schema.org
- Open Graph
- Traditionele elementen zoals <title> en meta-description
- Beste gok
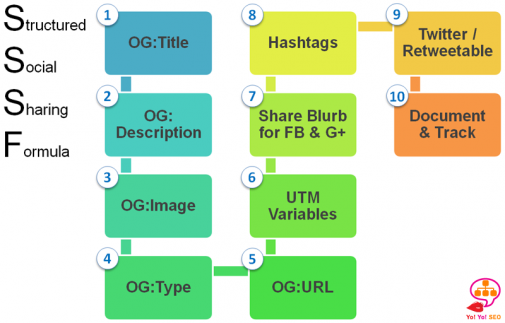
Structuur in werkzaamheden
Dana Lookadoo van YoYoSEO heeft een 10-stappenplan ontwikkeld om heel gestructureerd om te gaan met het delen van content. Zij maakt hierin ook gebruik van social media en ik kan het aanraden om haar Whiteboard Friday presentatie te kijken en haar pagina hierover te bekijken.

Het is in ieder geval handig om de volgende getallen in een overzicht te zien:
En nu?
Websites die gebruikmaken van populaire Content Management Systemen kunnen gebruikmaken van plugins zoals WordPress SEO van Yoast of verschillende Joomla en Magento plugins. Anderen zullen het er zelf in moeten coderen. Iedereen die serieus met social media bezig is, zou ook Open Graph, Twitter Cards en schema.org zeer serieus moeten nemen. Wie doet dat al? En hoe doet u het?
Paula Heesbeen is SEO Specialist bij Easy Internet Marketing. Dit artikel verscheen eerder op de site van het bureau.

Goed artikel! Een aanvulling over de Yoast plugin. Als je Wordpress gebruikt kun je de Yoast SEO plugin ook gebruiken voor Twitter cards. Je kunt de optie aanvinken onder de social settings. Werkt prima.