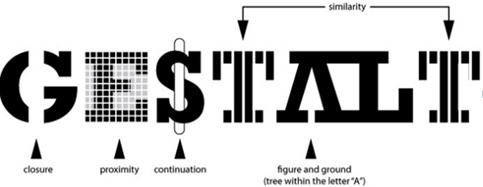
De Gestalt principes beschrijven hoe je hersenen omgaan met visuele informatie. Ze leggen uit hoe je hersenen snel, automatisch en onbewust dingen waarnemen. Ester Toffoletto van Jungle Minds legt uit hoe deze wetten kunnen helpen bij de optimalisatie van websites.
Tekst: Ester Toffoletto
Bij de Gestalt principes gaat het er niet om of iets er daadwerkelijk staat, maar wat wij er zelf van maken. Wanneer je goed gebruik maakt van deze wetten op je website, zorg je ervoor dat gebruikers intuïtiever door je website bewegen. Hoe meer intuïtief ze door een website bewegen, hoe gebruiksvriendelijker je website is. In dit artikel ga ik in op een paar wetten van de Gestalt die kunnen helpen bij het verbeteren van je website.

Bron
Wat is Gestalt?
De Gestaltpsychologie is een tak van de psychologie die begin twintigste eeuw opkwam. Het belangrijkste principe van Gestalt (de Duitse term voor 'vorm' of 'geheel') is dat je geen losse elementen waarneemt, maar dat je de losse elementen groepeert en als geheel ziet: het geheel is meer dan de som der losse delen. Het geheel zit in vorm, kleur, afstand en beweging van elementen. Wat we zien is gebaseerd op bepaalde verwachtingen en eerdere ervaringen. De Gestalt zegt dat mensen dingen waarnemen en groeperen volgens een aantal wetten. Hieronder beschrijf ik vier Gestalt wetten die het meest van invloed zijn bij het optimaliseren van je website.
1. Wet van continuïteit: belangrijk voor verleiding en conversie
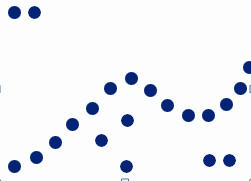
Elementen die op één doorgaande lijn liggen, laten ons denken dat er continuïteit in de lijn zit, ook als er eigenlijk helemaal geen continuïteit is. Ook worden de lijnen als één geheel gezien in een bepaalde flow. Zie het voorbeeld hieronder. Je ziet allemaal losse stippen, maar je ziet ook een lijn, gevormd door de stippen.

Bron
Je hebt de neiging om door te gaan in een beweging. Dit is een automatisch proces, en gaat daarom ook erg snel. Deze wet is dan ook goed toe te passen om je bezoekers te verleiden om ergens naar te kijken op je website.
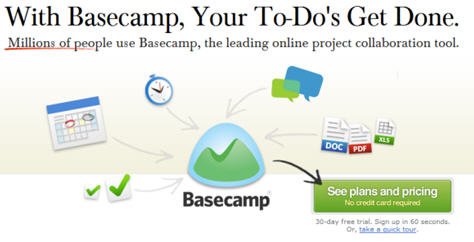
Zie het voorbeeld van Basecamp hieronder. De iconen, die de functionaliteiten weergeven, wijzen naar Basecamp, waar vervolgens een duidelijker pijl je verleidt om meer informatie op te vragen. Je volgt deze flow automatisch:

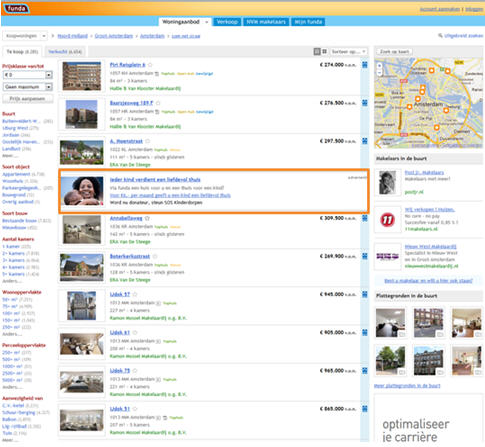
Ook kun je van deze wet gebruik maken door juist de continuïteit te doorbreken. Zie het voorbeeld van Funda, waarbij een advertentie in dezelfde look and feel staat, maar met een ander beeld dat daarmee de aandacht trekt:

2. Wet van geslotenheid: belangrijk voor overzicht en rust
Figuren, ook al zijn deze niet compleet, zien wij wel compleet, we denken automatisch het geheel erbij. Je ziet hieronder een pandabeer, maar eigenlijk staan er wat losse zwarte vlekken. Onze hersenen hebben de neiging om visuele gaten te verbinden en op te vullen met een lijn, kleur, of patroon.

Bron
Als een deel van een website omkaderd is door een bijna gesloten geheel, neemt een bezoeker dit als geheel aan. Een bezoeker begrijpt dat elementen die in het deels omkaderde gebied staan bij elkaar horen. Daarom kun je er voor kiezen elementen weg te laten. Door vormen niet helemaal te omkaderen is de website minder druk.
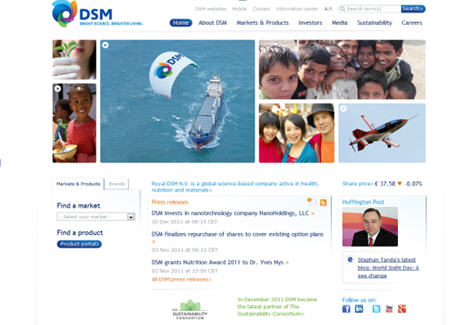
DSM past deze wet mooi toe op de website. De onderste blokken worden rechts boven omkaderd door een schaduw:

3. Wet van nabijheid: belangrijk voor snelheid van navigeren
Hoe dichter elementen bij elkaar staan, hoe sneller we het als groep zien, terwijl dingen die ver van elkaar vandaan staan als aparte groepen worden waargenomen. In het figuur hieronder zie je twee sets van strepen in plaats van vier losse strepen.

Bron
Als een tekst en/of figuur dicht bij elkaar geplaatst staat op een website, verwacht een bezoeker ook dat dit bij elkaar hoort en dat er dus een relatie tussen bestaat. Deze relatie wordt snel en automatisch gelegd, waardoor de site intuïtiever is. Maar wanneer een tekst of linkjes te ver van elkaar zijn gescheiden doordat er teveel witruimte tussen staat, moet een bezoeker harder nadenken om te bepalen welke informatie waartoe behoort.
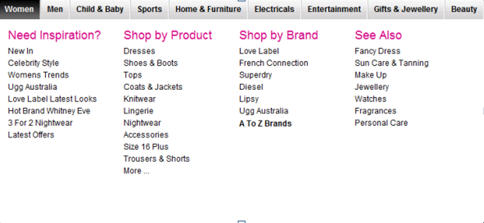
Een mooi voorbeeld waarin de wet van nabijheid wordt toegepast, is bij de navigatie. De navigatie items die bij elkaar staan horen bij elkaar. Zorg dat er voldoende witruimte staat tussen de elementen die niet bij elkaar horen. Zie een voorbeeld van Very:

4. Wet van gelijkheid: belangrijk voor je herkenning
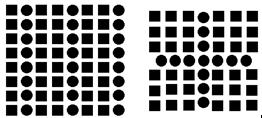
Dingen die op elkaar lijken worden gegroepeerd en als dezelfde eenheid gezien. Welke elementen gelijk moeten zijn maakt niet uit, we groeperen op vorm, kleur, grootte, afstand, beweging of op andere overeenstemmende kenmerken. In het voorbeeld hieronder zie je rondjes en vierkanten. Je onderscheidt in het linker figuur drie zuilen van rondjes en vijf zuilen van vierkanten. In het rechter figuur zie je een kruis van rondjes:

Als iets altijd op een gelijke manier werkt op je website, verwacht je bezoeker dat het de volgende keer ook zo werkt. Zorg daarom dat elementen die hetzelfde werken op de site een consistente vorm of kleur hebben. Vooral gelijkheid van kleur leidt tot een sterk groeperingseffect, met name als er verder weinig kleuren zijn.
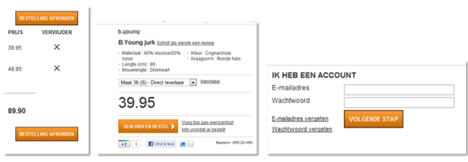
Zoals algemeen bekend, is gelijkheid en consistent gebruik van vorm, kleur en grootte bij een call to action button van cruciaal belang. Zie het voorbeeld van Wehkamp.nl:

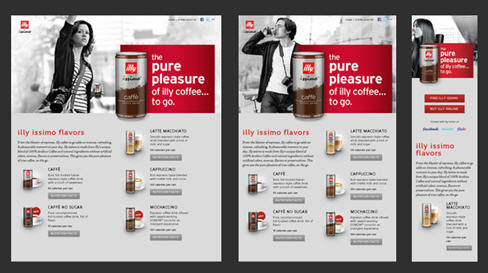
Zorg ook voor herkenbaarheid van je webiste op alle devices. Deze moeten allen in één oogopslag dezelde look and feel hebben.

Conclusie
In je website kun je deze wetten toepassen om de gebruiksvriendelijkheid en conversie te verhogen. Het lijkt simpel en logisch, maar wees je er eens van bewust bij het ontwikkelen van je website: er zijn legio voorbeelden van de Gestalt wetten en principes te vinden.
Ester Toffoletto is Research Consultant bij Jungle Minds. Dit artikel verscheen eerder op de site van het adviesbureau.

Er is op dit moment 0 keer gereageerd op:
Hoe Gestalt wetten helpen siteoptimalisatie
Je kunt niet meer reageren op dit artikel.