Om de website performance te optimaliseren spelen keuzes in het design ook een belangrijke rol. In dit artikel voor startende webwinkeliers zet CRO-consultant Xeï Hulshoff de belangrijkste elementen voor je op een rij.
Tekst: Xeï Hulshoff
Studies tonen aan dat een groot deel van je bezoekers de website verlaten wanneer deze niet binnen drie seconden geladen is. Daarnaast is het effect van laadtijd ook direct zichtbaar in de conversie. De laadtijd van je website, de performance, wordt echter niet enkel beïnvloed door ´moeilijke´ technische implementaties.
Het aantal afbeeldingen
Beperk het aantal afbeeldingen dat een bezoeker moet downloaden tot het minimum. Alle afbeeldingen die je gebruikt, worden namelijk één voor één opgehaald. Hierdoor moet de gebruiker voor iedere afbeelding even wachten. Als je heel vaak ‘even moet wachten’ wordt dat vanzelf ‘een hele tijd wachten’ - en daar zit dan weer niemand op te wachten.
Drie tips om je afbeeldingen op orde te brengen:
- Verwijder afbeeldingen die niet direct bijdragen aan het hoofddoel van de pagina
- Vervang eenvoudige afbeeldingen, zoals driehoeken, door CSS
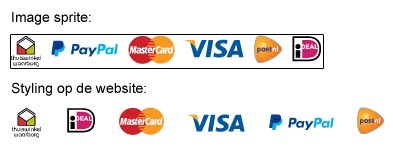
- Combineer vergelijkbare afbeeldingen, bijvoorbeeld iconen voor betaalmethodes, in een sprite. Dan kun je door middel van styling bepalen waar het deel van de afbeelding getoond wordt.
Kwaliteit van de afbeeldingen
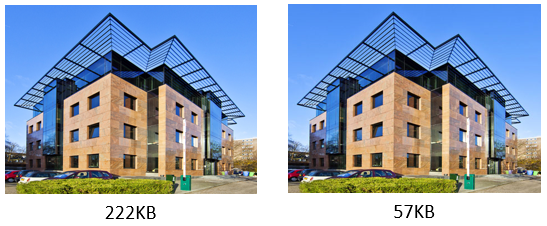
Natuurlijk wil je graag afbeeldingen die er op en top uitzien, ongeacht of je nu op een grote monitor of op je iPhone de website bekijkt. Afbeeldingen van hoge kwaliteit hebben alleen één groot nadeel: het zijn grote bestanden. Voor websites is het niet nodig om de hoogste kwaliteit afbeeldingen aan te bieden. Je kunt de bestandsgrootte van de afbeeldingen beïnvloeden door ze te optimaliseren en te comprimeren, zonder al teveel aan kwaliteit te verliezen.
Vier tips om de kwaliteit op peil te houden:
- Beperk de hoogte en breedte, een full-width afbeelding van 1280px is prima
- Gebruik niet meer kleuren of transparantie dan nodig
- Gebruik .jpg formaat voor foto’s en .png voor afbeeldingen met transparantie
- Optimaliseer alle afbeeldingen met behulp van Google’s PageSpeed Tools
Het gebruik van iconen
Iconen begeleiden de gebruiker tijdens de interactie met de website. Wanneer je hier aparte afbeeldingen voor gebruikt, kom je al snel in de problemen met het aantal afbeeldingen (punt 1). Een goed alternatief is het gebruik van een icon font, zoals font awesome. Hiermee kun je niet alleen het aantal afbeeldingen verminderen, maar ben je ook veel flexibeler in de kleuren en groottes van je iconen. Als een standaard icon font niet de iconen biedt die passen binnen je design, kun je ook gebruikmaken van icomoon, waar je je eigen iconen in kan zetten.
Animaties gebruiken
Als je meer leven in je website wilt brengen, kun je er voor kiezen om animaties te gebruiken. Beperk het gebruik wel tot de momenten dat ze echt wat toevoegen voor de gebruiker, niet alleen omdat het er ‘hip’ uitziet. Wanneer je echt een animatie wil gebruiken, kies dan bij voorkeur om deze op te bouwen met CSS in plaats van Javascript. Je hebt dan minder grote bestanden nodig en het laden van de pagina wordt dan niet door Javascript geblokkeerd.
Dus wel: geanimeerd scrollen, wanneer de gebruiker klikt op een link waarvan de informatie op dezelfde pagina getoond wordt.
Dus niet: geanimeerde logo’s, dit leidt de aandacht van de gebruiker af van het doel van je website.


Bovenstaande tips zijn basiszaken waarmee jij de gebruikerservaring op je website verbetert en bezoekers op zijn minst een reden minder geeft om je website te verlaten. Oftewel, een grotere kans op een tevreden klant en een conversie!
Xeï Hulshoff is CRO-consultant bij Tribal Internet Marketing en spreker bij PMU 2017 op 7 december.



Er is op dit moment 0 keer gereageerd op:
Hoe beïnvloedt design de website performance?
Je kunt niet meer reageren op dit artikel.