We kennen allemaal de e-mails waarin we niets meer zien dan een aantal lege velden met rode kruisjes links bovenin en wat zwarte lijnen. Geen afbeeldingen of relevante tekst. Als uw html-nieuwsbrieven zo worden weergeven, zal de respons niet erg hoog zijn.
Een groot Amerikaans televisiestation ontdekte hoe je slim met plaatjes kunt omgaan en zo het probleem kunt omzeilen. Het aantal doorkliks steeg met maar liefst 41 procent.
De nieuwsbrief oude stijl
Uitdaging
'Aangezien diensten als Yahoo!, Hotmail en Gmail sinds een tijdje standaard de weergave van afbeeldingen in e-mail blokkeren, moesten we een manier vinden om hiermee om te gaan', vertelt Ana Lucia Dunkle, Relationship Marketing Manager, A&E Television Networks. 'De ontvangers van onze nieuwsbrief moeten op z'n minst weten wat we aanbieden wanneer ze de mail openen.'
Dunkle is verantwoordelijk voor alle uitgaande e-mailings die de programmering van het tv-station en de websites van de afzonderlijke programma's ondersteunen. Ze wordt afgerekend op de hoeveelheid traffic die de mailings genereren en die de e-commerce managers gebruiken voor hun campagnes.
De eerste actie die Dunkle ondernam was een weblink bovenaan de nieuwsbrief zetten, zodat de lezer de mailing in zijn browser kan lezen. Maar om de drukke consument een extra stap te laten maken, was niet de juiste oplossing.
Campagne
De eerste belangrijke stap was om op een andere techniek over te stappen. Door de tekst en het beeld uit elkaar te halen - dus niet meer gekoppeld met een code - kunnen de ontvangers in ieder geval de tekst van de nieuwsbrief lezen.
Maar dat was nog slechts het begin. Hier volgen de vier stappen die de doorklikratio de lucht in lieten schieten.
-> Stap 1. Tekst en beeld in balans
Dunkle ontwikkelde een drie koloms lay-out waarbij de tekst op en rond de afbeeldingen loopt. Lezers die geen afbeeldingen zien, kunnen zo makkelijker de teksten lezen.
- Linker kolom: Een zin van 15 a 20 woorden date en belangrijk deel van de boodschap weergeeft. Daaronder de afbeeldingen
- Middelste kolom: een afbeelding en vervolgens vier of vijf paragrafen advertentietekst.
- Rechter kolom: Een 'skyscraper' (staande banner) voor een van de televisieprogramma's neemt de hele kolom in beslag.
'Onze uitingen leunden altijd zwaar op beeld', zegt Dunkle. 'We wilden in principe het aantal afbeeldingen niet terugbrengen, maar we zochten naar een betere balans tussen beeld en tekst.'
-> Stap 2. Voeg 'ALT-text tags' toe
Een mogelijkheid die alle html e-mailprogramma's bieden, maar die nog niet door alle marketeers wordt gebruikt, is de zogeheten ALT-text tags. Met deze tags kun je een beschrijvende (of functionele) tekst invoegen die de lezers te zien krijgen op de plek van een geblokkeerde afbeelding.
Zo voegde ze de ALT-text tags toe:
o Open de image tag (IMG)
o Voeg het ALT-text attribuut toe: (img src="http://..." alt="XYZ")
o Plaats een tekst
-> Stap 3. Houd de ALT-text tag tekst kort
Dunkle had geen harde limiet voor het aantal tekens of woorden in een ALT-text tag, maar ze wilde niet dat er hele verhalen in verteld werden. De algemeen regel die ze stelde is: tussen de twee en acht woorden. Alleen de skyscraper in de rechter kolom mag meer woorden bevatten omdat hij een groot staand oppervlak in beslag neemt.
Als voorbeeld zijn dit zijn twee teksten die ze gebruikte.
o Sticky Stuff NEW Time: Monday @ 8 pm/7C
o Gene Simmons Family Jewels
-> Stap 4. Stel een checklist op
Om verkeerde html-codes in het algemeen en 'typo's' in de ALT-text tags te voorkomen, ontwikkelde Dunkle een 13-punts checklist om de kwaliteit te waarborgen:
#1. Werken alle url's goed? Verwijzen ze naar de juiste landingspagina?
#2. Bevatten ALLE afbeeldingen een beschrijving in de IMG HTML tag?
#3. Is de 'VAN'-naam correct? (bijvoorbeeld VAN: AETV.com)
#4. Is het 'VAN' e-mailadres correct? correct? (bijvoorbeeld, de maandelijkse nieuwsbrief van AETV kan zijn: ae-news@newsletters.aetv.com)
#5. Is de voettekst in orde? (Het moet in de juiste taal zijn en aan de juiste campagne refereren)
#6. Is de #achternaam# tag geïmplementeerd? (Check of het script de juiste aanhef heeft)
#7. Is het e-mailadres voor afmeldingen correct?
#8. De e-mailing meten - moet het aantal verzonden/gebouncede e-mails gemeten worden?
#9. De e-mailing meten - is #user ID# goed geïmplementeerd (meten op individueel niveau)?
#10. De e-mailing meten - verwijst de url naar de juiste server (om te kunnen meten, redirect)?
#11. De e-mailing meten - test de hele sessie om te kijken of alles goed werkt (video's, taal e.d.).
#12 Is er een 'reply to' adres?
#13. Is er een webversie van de e-mail?
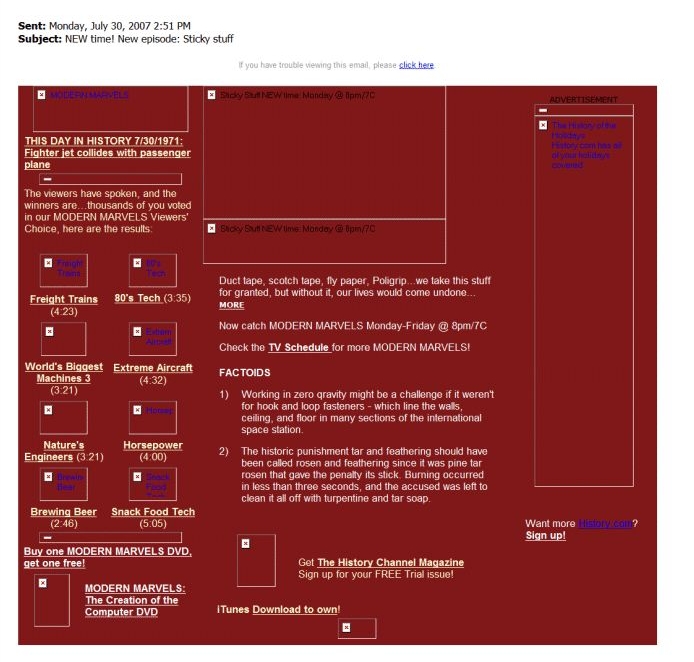
De nieuwsbrief nieuwe stijl
Resultaten
Het aantal doorkliks is voor Dunkle het belangrijkste. Sinds het redesign en de invoering van de ALT-tags zag ze dit aantal omhoog schieten met 41 procent. Daarbij zag het bedrijf een verdubbeling van het verkeer naar de websites. 'We hebben gezien dat html-ontwerp voor een webpagina iets totaal anders is dan voor e-mail', vertelt Dunkle. 'Dat was niet eenvoudig voor onze vormgevers, want zij zijn gewend om met tools als CSS, Flash animatie, Java script en dergelijke te werken. We gingen terug naar de basis en ontdekten dat html als programmeertaal een grote hoeveelheid aan tags en attributen bidet die je misschien niet voor je website gebruikt, maar waar je absoluut je voordeel mee kunt doen in e-mails.'
Een ander voordeel is dat het nu minder tijd kost - zelfs met de ALT-text tags - om de nieuwsbrieven op te maken in vergelijking met de oude situatie.
De checklist zorgde ervoor dat steeds terugkerende kleine en grotere fouten verdwenen. En het proces heeft de marketing en de IT dichter bij elkaar gebracht als het gaat om hoe e-mails worden gemaakt rondom 'image blocking' en andere weergaveproblemen.
'Ik raad iedereen aan om ALT-text tags in zijn lay-outs te gebruiken,' zegt Dunkle. 'Het kost misschien iets meer opmaaktijd als je veel beeld gebruikt, maar dat is het absoluut waard.'
Bron: MarketingSherpa



Eerlijk vind ik de oplossing nog niet optimaal. Het is namelijk ook mogelijk om DIRECT alle afbeeldingen IN de e-mail mee te sturen voor een optimale vormgeving!
Het percentage doorkliks zal dan nog veel groter zijn.
Onze applicatie Dmailer (zie http://www.dmailer.nl) voorziet hier wel in. Wellicht iets voor de Twinkle nieuwsbrief ;)
Dus dan zijn de afbeeldingen ook zichtbaar in Outlook 2007?
Plaatjes in mail zullen steeds vaker geblokkeerd worden door providers, mailsoftware en veiligheidssoftware. Dat geldt voor zowel plaatjes IN de mail, als plaatjes gekoppeld AAN de mail. Het opnemen van alt-tags zorgt er niet voor dat plaatjes wel zichtbaar zijn, maar dat er in elk geval wat relevante tekst verschijnt. Op zich een goede tip dus, maar niet bijster origineel. Elke goede maildesigner doet dat al. Overigens zorgen niet alleen antiplaatjesmaatregelen ervoor dat mailings steeds vaker kreupel of niet aankomen, ook Outlook 2007 is een ware killer doordat het een aantal basisopmaaktechnieken niet meer ondersteunt. Hierdoor ben je als maker van grafische mailings genoodzaakt om alle vooruitgang (een relatief begrip uiteraard, want er zijn talloze mensen die het liefst alleen kale tekst willen ontvangen) die de afgelopen jaren is geboekt terzijde te schuiven en weer basic ontwerpjes en technieken te gebruiken van 5 jaar geleden. Dat marktleiders als Microsoft hierdoor een hele bedrijfstak (nl die van de professionele emailmarketing en webdesigners) benadelen intereseert ze blijkbaar niet echt.
Hoi Marieke,
Ja ook in Outlook 2007 ziet een Dmailer er goed uit, inclusief afbeeldingen.
Groeten Joris Dmailer
Joris, het inline meesturen van afbeeldingen kan een oplossing zijn, maar mijn insziens geen goede oplossing. Steeds meer spammers gebruiken deze methode ook, en het is dus wachten op het moment dat spamfilters ook emails met inline afbeeldingen (structureel) gaan blokkeren. Je loopt nu al een verhoogd risico niet meer door het spamfilter heen te komen.
Het toevoegen van ALT-teksten is wat mij betreft overigens altijd een goed idee, maar vergeet niet dat die alt-teksten in bijv outlook niet getoond worden op het moment dat afbeeldingen geblokkeerd worden. Op dat moment wordt namelijk in plaats van de afbeelding een tekst getoond, welke de gebruiker aangeeft dat afbeeldingen geblokkeerd zijn, en hoe de gebruiker de afbeeldingen kan activeren. Resultaat: geen alt-teksten te zien.