Een dropdownmenu is een waardevol navigatiemiddel voor websites. Een goed ontworpen dropdownmenu zal een bezoeker dan ook helpen om sneller en effectiever te navigeren. Econsultancy.com geeft in een artikel tips, voorbeelden en best practices.
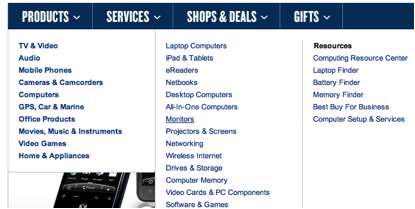
Er is een aantal mogelijke usability hazards met dropdownmenu’s, zoals het verliezen van het totale menu door het bewegen van de cursor uit het menugedeelte. Om dit risico te beperken, dient u dropdownmenu’s met meer dan twee niveaus te vermijden, zoals in het onderstaande voorbeeld van Best Buy. Zorg er ook voor dat bezoekers niet hoeven te scrollen in het menu, aangezien dit onhandig is voor de gebruiker en ook meer werk vraagt. Daarbij verhoogt scrollen het risico op het verliezen van het gehele menu.

Klikken of ‘zweven’
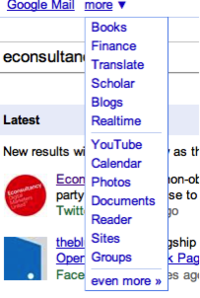
Een andere overweging is de actie die gebruikers dienen te nemen om het dropdownmenu te activeren. Dit kan door te klikken op de navigatiebar. Alternatief is het dropdownmenu weer te geven als gebruikers met de muis over een categorie gaan (hover option). Een voordeel van de aanklikoptie is dat het menu niet verdwijnt, of de cursor nu wel of niet in het menugebied blijft. Het feit dat gebruikers moeten klikken om het menu te activeren, dient echter wel te worden aangegeven, zoals in het onderstaande voorbeeld van Google:

De meerderheid van de retailers maakt gebruik van de hover optie, dus met de muis over het menu heen ‘zweven’. Het probleem van het verliezen van het menu door een onjuiste plaatsing van de cursor kan worden opgelost door de verdwijning van het menu te vertragen met zo’n twee seconden.
Megamenu’s
Grote dropdownmenu’s kunnen grote aantallen links naar delen van een site weergeven. Hierdoor kunnen gebruikers direct navigeren naar de categorie of subcategorie waarnaar ze op zoek zijn. Dit betekent dat bezoekers de juiste productpagina makkelijker en sneller kunnen bereiken. Een gevaar van een groot dropdownmenu is echter dat het te overweldigend kan zijn, waardoor de bezoeker wordt overspoeld met te veel links. Hieronder enkele pros & cons van mega dropdownmenu’s:
Pros:
- Bezoekers kunnen sneller naar lagere niveaus gaan in de navigatie, met een kleiner aantal kliks.
- Indien goed ontworpen, kan het dropdownmenu verschillende paden aanbieden naar hetzelfde product; afhankelijk van hoe de bezoeker zoekt (op merk of op producttype).
- Dropdownmenu’s kunnen worden gebruikt om te filteren en dus de productselectie van de klant verfijnen, wat hem extra kliks bespaart.
- Grote dropdownmenu’s stellen retailers in staat om op een intelligente wijze producten aan te bieden door de meest populaire categorieën aan de boven- en linkerkant van het dropdownmenu te plaatsen, waar deze het meest in het oog springen.
Cons:
- (Grote) dropdownmenu’s zijn lastig (en soms helemaal niet) te gebruiken op mobiele apparaten. Met de groei van mobile commerce – en het gebruik van tabletapparaten – dienen retailers de behoeften van de mobiele gebruiker te overwegen.
- Grote dropdownmenu’s kunnen de customer journey vertragen door het verstrekken van te veel keus en complexiteit. Oftewel: p aradox of Choice.
- Dropdownmenu’s zijn vaak gescript met een code die zich per browser anders kan gedragen.
- Grote dropdownmenu’s kunnen visueel onaantrekkelijk en onoverzichtelijk zijn, waardoor ze moeilijk zijn te scannen en dus onpraktisch. Een goed ontworpen dropdownmenu maakt gebruik van verschillende lettergroottes, kleuren, iconen en afbeeldingen om het menu beter leesbaar te maken.
Voorbeelden
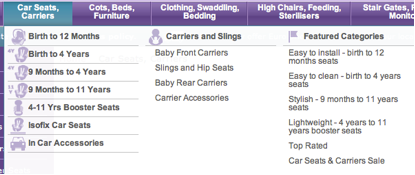
Het dropdownmenu van Kiddycare is een goed voorbeeld van gefilterde navigatie, aangezien het de zoekopdracht naar autostoelen verkleint door subcategorieën op basis van leeftijdsgroepen te tonen of bezoekers rechtstreeks naar Isofix autozitjes te sturen:

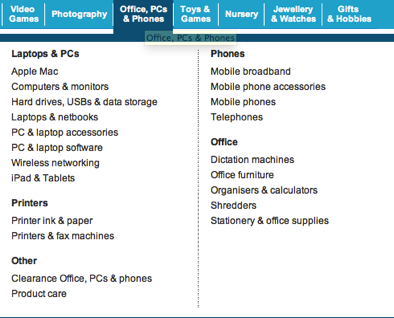
Een voorbeeld van het gebruik van een dropdownmenu voor merchandising is te zien bij Argos, dat de meest populaire producten bovenaan en aan de linkerkant van het menu plaatst:

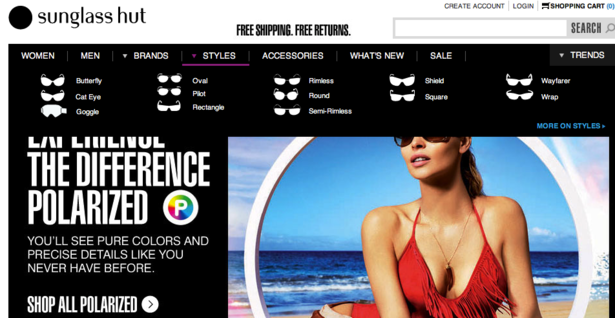
Dit is een goed voorbeeld van Sunglass Hut, dat met afbeeldingen van verschillende stijlen van zonnebrillen een zeer nuttig navigatiehulpmiddel biedt:

Usability-tips
Hierbij tot slot nog enkele tips voor het verbeteren van de usability van (mega) dropdownmenu’s.
- Gebruik koppen
Een van de belangrijkste redenen voor het gebruik van een megamenu is het presenteren van een groot aantal links in gerelateerde sets. Om aan gebruikers te tonen welke links in welke gerelateerde set vallen, kunt u gebruikmaken van koppen om ze zo te groeperen. - Hou het kort
Maak uw megamenu niet te lang. Zeker bij een klein scherm (zoals bij een netbook of een mobiel apparaat) kan het zijn dat het dan niet op de pagina past. U kunt via Google Analytics achterhalen hoeveel van uw klanten gebruikmaken van zo’n scherm en probeer het menu dan zo op te maken dat het goed bruikbaar is voor de meerderheid van de gebruikte schermformaten. - Voeg een rand of schaduw toe
Zorg dat het menu zich onderscheidt van overige paginacontent door gebruik te maken van een schaduw of subtiele rand. Dit is vooral belangrijk als uw site bijvoorbeeld een wit menu op een wit achtergrond toont. - Test het menu in verschillende browsers
Controleer of het menu in alle browsers werkt door het verrichten van tal van cross-browser testen, zodat het voor iedereen makkelijk bruikbaar is. - Promoot uw USP’s
Promoot aanbiedingen en uw unique selling points binnen het megamenu. - Focus op een gebalanceerde categorie-indeling
Neem de tijd voor het bepalen van hetgeen u op gaat nemen in het menu. U wilt niet te veel categorieën en subcategorieën bieden, anders wordt het menu te groot en worden uw bezoekers overstelpt met te veel opties. - Zorg voor een goede timing
Zorg dat het menu snel verschijnt, op zijn plaats blijft als er een cursor overheen wordt bewogen en weer verdwijnt zodra de cursor ook verdwijnt (indien u gebruikmaakt van de hover optie). Usability-goeroe Jakob Nielsen adviseert dat een menu 0,5 seconden moet wachten voordat het wordt weergegeven, zodat het menu niet steeds opduikt zodra een gebruiker - per ongeluk - met zijn muis over het menu gaat. - Maak gebruik van afbeeldingen/iconen
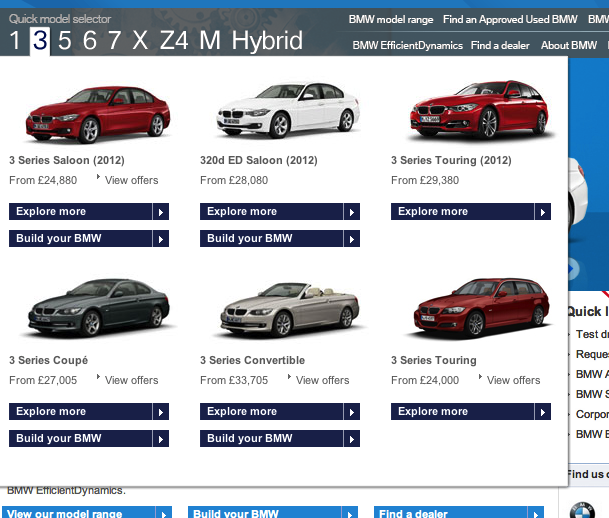
Het eerdere voorbeeld van Sunglass Hut en onderstaand voorbeeld van BMW laten zien hoe dropdownmenu’s nog praktischer, en aantrekkelijk voor het oog, door het toevoegen van productafbeeldingen:

Bron: Econsultancy.com

Mooi hoor, al die kleurige voorbeelden van dropdown-menu's, maar wat mij heel veel problemen geeft is dat ze steeds vaker NIET meer te bedienen zijn met m'n toetsenbord. Het intypen van de eerste letter van de gekozen optie heeft heel lang bijna overal gewerkt, maar wordt minder en minder vaak toegepast, waarschijnlijk onder invloed van het toenemend aantal touch screens.
Zeker voor menu's waar mensen regelmatig terugkomen is het toetsenbord verreweg de meest praktische oplossing. Het gebruik van de muis of touch vergt meer motorische EN meer visuele activiteit.
Denk na over de doelgroep! Op z'n minst!