De navigatie in een webwinkel kan op verschillende manieren worden ingevuld. Een aantal partijen wijken af van de standaard en experimenteren met nieuwe, soms ietwat vreemde, online navigatie. In dit artikel vindt u elf voorbeelden ter inspiratie.
The First World Problems Store
Het Nederlandse Aids Fonds bedacht een ludiek product om donateurs te werven. Het opende een webwinkel voor ‘first world problems’ die met een (placebo)pil opgelost kunnen worden. Op de homepage prijkt een carrousel waarin het Aids Fonds de gebruiker vraagt welk ‘probleem’ hij heeft. Last van de seven years itch in uw relatie? Wilt u voor altijd jong blijven? Het Fonds helpt de bezoeker via de carrousel aan het juiste medicijn.
Ted Baker
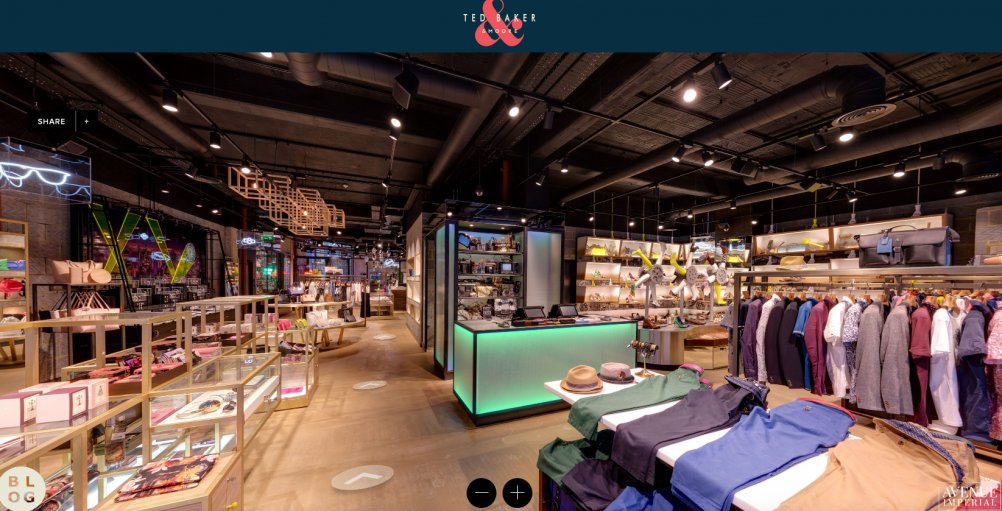
Ted Baker opende een virtuele winkel op zijn website, waar gebruikers tussen de rekken kunnen zoeken naar een geschikt kledingstuk. Door op een product te klikken, verschijnt in een pop-up informatie over het artikel. Daarin is ook een link naar de productpagina binnen de webwinkel van Ted Baker.
Fat Face
Fat Face biedt ook meer informatie over een product aan de hand van een pop-up scherm. De pop-up komt echter tussen de zoekresultaten te staan, in plaats van eroverheen. Zo ziet de consument ook nog de overige, vergelijkbare producten.
(klik hier voor de gif-animatie)
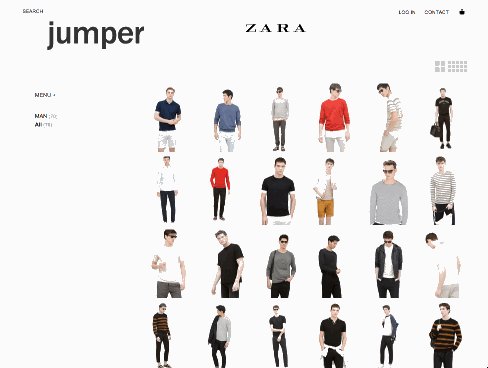
Zara
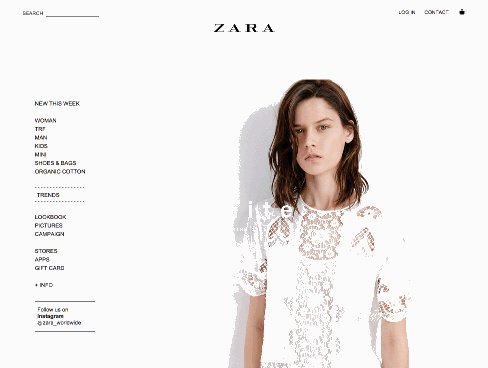
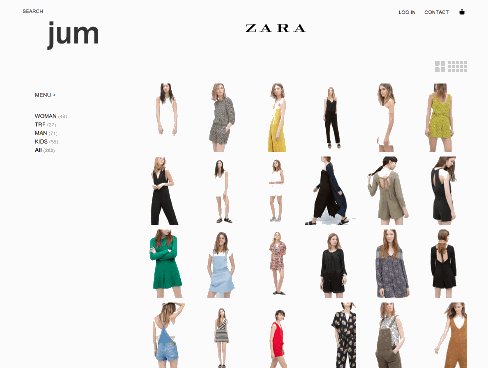
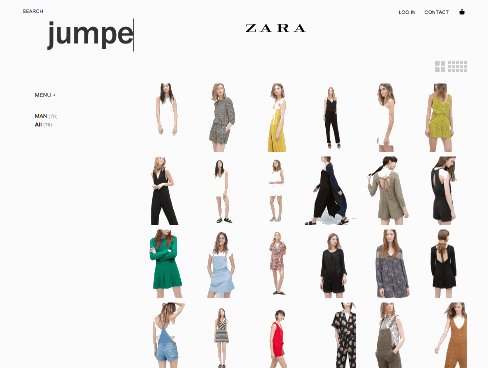
Zara heeft een search tool die de gehele website blank veegt voordat de gebruiker een zoekterm intikt. Tijdens het typen verschijnen de gerelateerde producten realtime in de lijst.
(klik hier voor de gif-animatie)
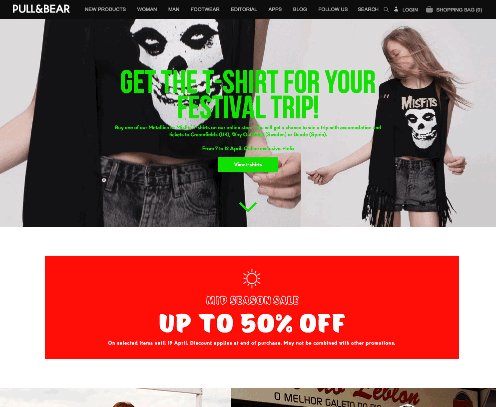
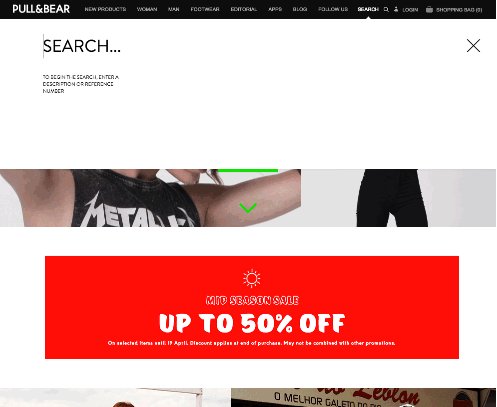
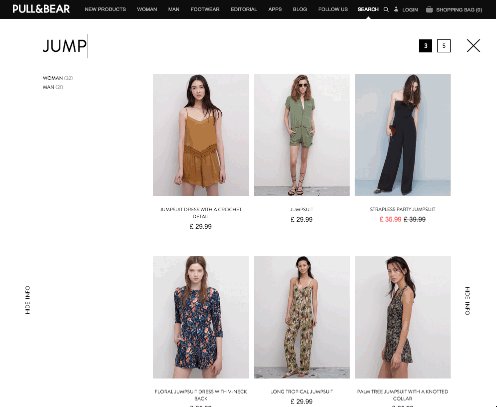
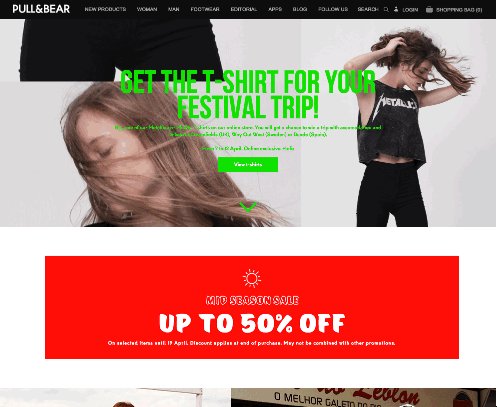
Pull & Bear
Pull & Bear gebruikt ongeveer dezelfde search tool als Zara, maar veegt de gehele website niet weg. De start van de zoekactie vindt plaats in een drop down scherm, dat over de content van de pagina valt.
(klik hier voor de gif-animatie)
Mendo
Bij Mendo scrolt de pagina binnen de webshop automatisch naar beneden als de consument op ‘add to bag’ klikt. Onderaan de pagina vindt de klant een overzicht van zijn winkelmandje, met daarboven de content van de pagina die hij eerder bezocht.
(klik hier voor de gif-animatie)
B&O Play
De verkoper van hoofdtelefoons laat bezoekers van de webwinkel een video zien van hoe het product wordt gebruikt, met daaroverheen tekstuele informatie over het artikel. Terwijl de video afspeelt, kan de consument in zijn eigen tempo lezen.
Brickfielder
Brickfielder biedt de consument meer informatie over de eigenschappen van zijn nieuwste shirt door hem naar beneden te laten scrollen. De carrousel werkt hier dus niet horizontaal, maar verticaal.
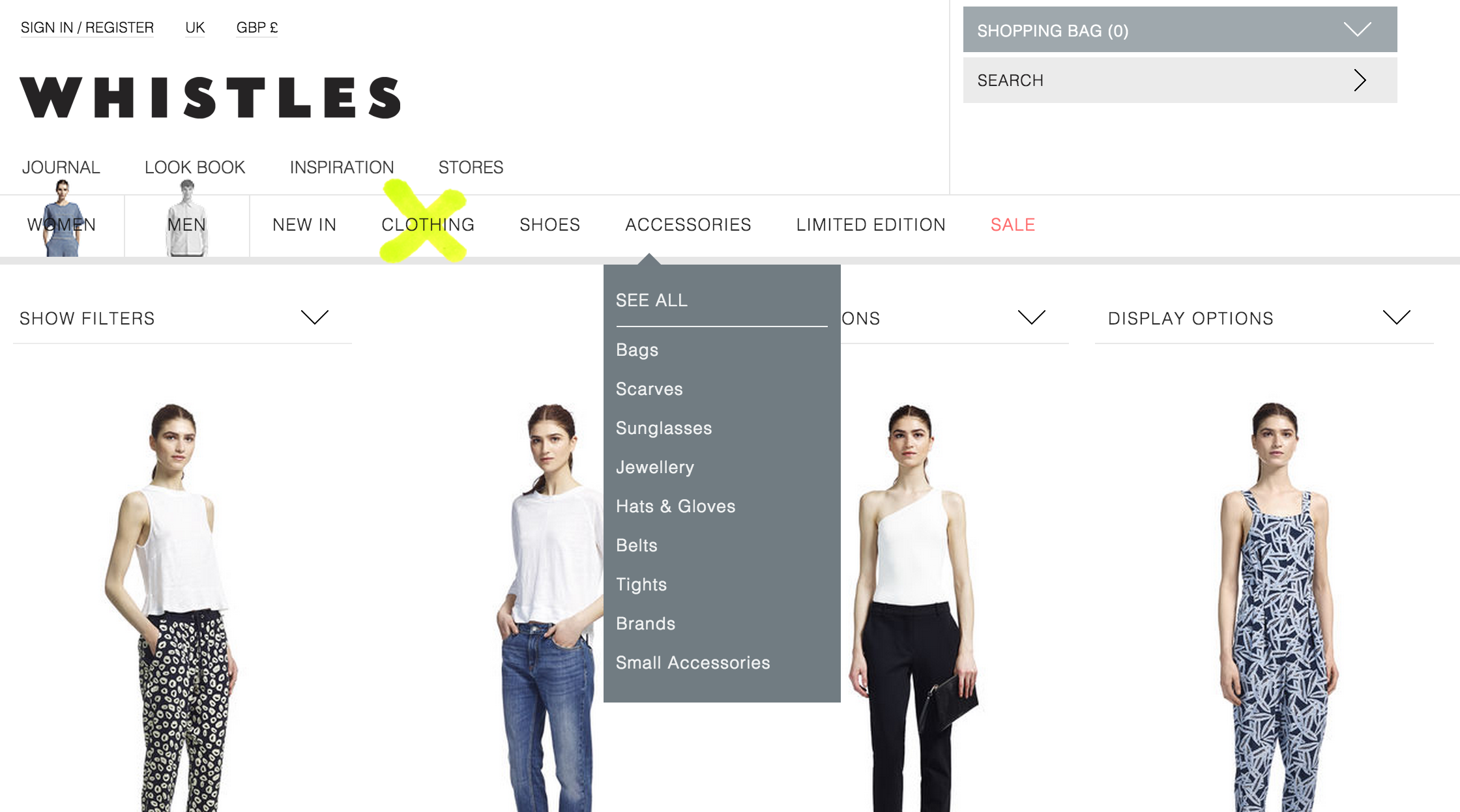
Whistles
Whistles laat de gebruiker aan de hand van figuren zien waar de mannenkleding en vrouwenkleding in de menubalk te vinden is. Een groot kruis in het menu geeft aan in welke productcategorie de consument op dat moment is.
Björn Borg
Dit sportmerk laat in dezelfde afbeelding zien hoe een tas van het merk er in daglicht uitziet en hoe het reflecteert in het donker. De websitebezoeker dient enkel op en neer te scrollen om de tas in de twee gedaantes te bekijken.
Mack
Mack toont op de homepage verschillende foto’s van settings (‘kamers’) waarin zijn producten worden gebruikt. Door op een artikel te klikken, opent een pop-up met de bijbehorende productpagina. Hier kan de consument het item kopen, of alle items uit de gekozen kamer aan de winkelwagen toevoegen.
Bron: Econsultancy.











Er is op dit moment 0 keer gereageerd op:
11 voorbeelden van vernieuwende navigatiemethoden
Je kunt niet meer reageren op dit artikel.