Call to action-buttons kunnen voor een hogere conversie zorgen, mits ze goed zijn vormgegeven. Hierbij gaat het volgens blogger Michael Aagaard van Unbounce.com om de perfecte combinatie van design en copy. Deze twee factoren bepalen of een webshopbezoeker wel of niet verder klikt.
Het design van de button is een visueel aspect dat de aandacht van de websitebezoeker moet trekken. Het beantwoordt de vraag waar de klant moet klikken om iets te downloaden, een formulier in te vullen of een product te kopen. Copy, de tekst op de button, vertelt de klant waarom hij verder moet klikken. Na de titel van de pagina wordt de tekst op een button direct gelezen bij een bezoek aan de website.
Aagaard legt uit waar u op moet letten bij het ontwerpen van een call to action-button.
Kleur
De kleur van de button kunt u bepalen aan de hand van de lay-out van de pagina waarop de button geplaatst wordt. Zorg ervoor dat de button opvalt op de pagina, adviseert Aagaard. Kies bijvoorbeeld voor een contrasterende kleur en gebruik de ‘oogtest’ om te zien of de button direct vindbaar is op de pagina. Test dit bovendien met diverse kleuren.
Visuele effecten
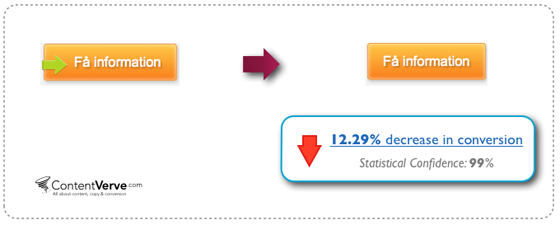
Visuele effecten zorgen er, naast de kleur, voor dat de button extra opvalt op de webpagina. Een relatief klein effect, zoals een pijl, op de button kan ervoor zorgen dat deze meer wordt aangeklikt, zegt Aagaard. Hij testte een button op de hompage van een Deense portal voor de verkoop van mobiele telefoons en ondervond dat de button zonder het visuele effect slechter scoorde (-12,29 procent) dan de button mét de pijl.
Wel adviseert Aagaard om de button, naast de kleine effecten, zo simpel mogelijk te houden: ‘Mijn ervaring is dat dit vaak beter werkt dan sterk vormgegeven buttons. Deze laatste is namelijk vaak niet meer te herkennen als een button en zal dus minder snel worden aangeklikt door bezoekers.’
Kleur van het lettertype
Ook de kleur van het lettertype is van belang in de toename van het aantal clicks. Aagaard testte een nieuwe button op dezelfde Deense website door het zwarte lettertype van de originele groene button te veranderen in een geel lettertype. Het gele lettertype bleek als minder clickable te worden beschouwd door bezoekers dan het zwarte lettertype.
Experimenteer daarnaast met de tekst zelf. De verandering van een enkel woord kan de clickratio doen verhogen, meldt Aagaard. Hij veranderde de tekst ‘Start your free 30 day trail’ in 'Start my free 30 day trail’, waardoor de conversieratio uit de button omhoog schoot.
Grootte
De grootte van een button is erg belangrijk voor zijn clickratio, aldus Aagaard. De button moet immers opvallen op de pagina. Dat wil niet zeggen dat alle grote buttons geschikt zijn, er blijkt een maximumgrootte te zijn voor elke soort pagina. Een te grote button trekt teveel aandacht en wordt daarom niet aangeklikt. Ook hier is testen weer van belang.
Volgens Aagaard is er geen standaard buttonontwerp dat voor alle websites en webpagina’s gebruikt kan worden. Of een button voor meer conversie zorgt hangt namelijk af van de context en lay-out van de landingspagina. 'Het is eigenlijk altijd zaak om buttons steeds te testen door middel van A/B-tests', concludeert Aagaard.






Er is op dit moment 0 keer gereageerd op:
Aandachtspunten bij ontwerpen van call to action-buttons
Je kunt niet meer reageren op dit artikel.