Dat er minder pc's worden verkocht door de enorme opkomst van tablets is inmiddels bekend. Het is daarom juist nu essentieel om te onderzoeken of uw website geoptimaliseerd is voor tablet devices en intelligente touch interacties, schrijft Wendy Thio van Jungle Minds.
Tekst: Wendy Thio
Met slechts enkele aanpassingen kan de gebruiksvriendelijkheid van uw website aanzienlijk verhoogd worden. Hieronder zal ik een aantal belangrijke punten behandelen waar u rekening mee kunt houden als u een website gaat optimaliseren voor tablet devices en touch interacties.
1. De vinger is de nieuwe muis
Vingers zijn eenmaal groter, ronder en minder precies dan een muis. Er is dus meer witruimte nodig rondom een hyperlink. Gebruik bijvoorbeeld liever een button of button-achtige hyperlink in plaats van een tekstuele hyperlink.
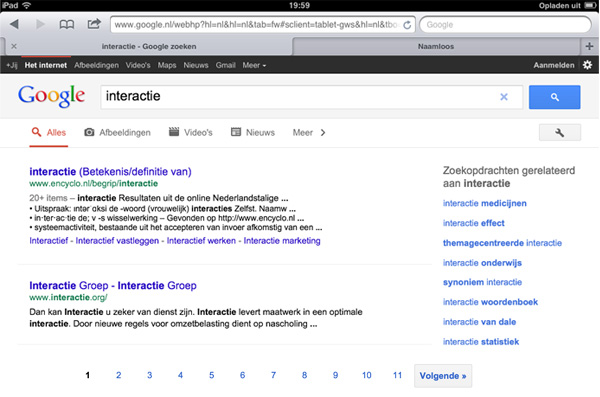
Het nieuwe ontwerp van Google speelt hier heel goed op in. Er is veel witruimte en de hyperlinks zijn zichtbaar ontworpen voor de vinger:

2. Het vasthouden van de tablet met twee handen
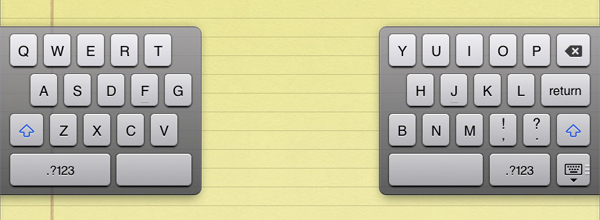
Er zijn allerlei manieren om een tablet vast te houden. Apple heeft met het nieuwe iOS5 besturingssysteem slim ingespeeld op de behoefte van gebruikers die de tablet met twee handen vasthouden. Het toetsenbord kan namelijk in twee delen worden gesplitst, waardoor de gebruiker met twee vingers (sneller) kan typen.

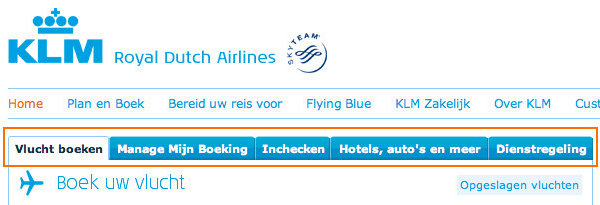
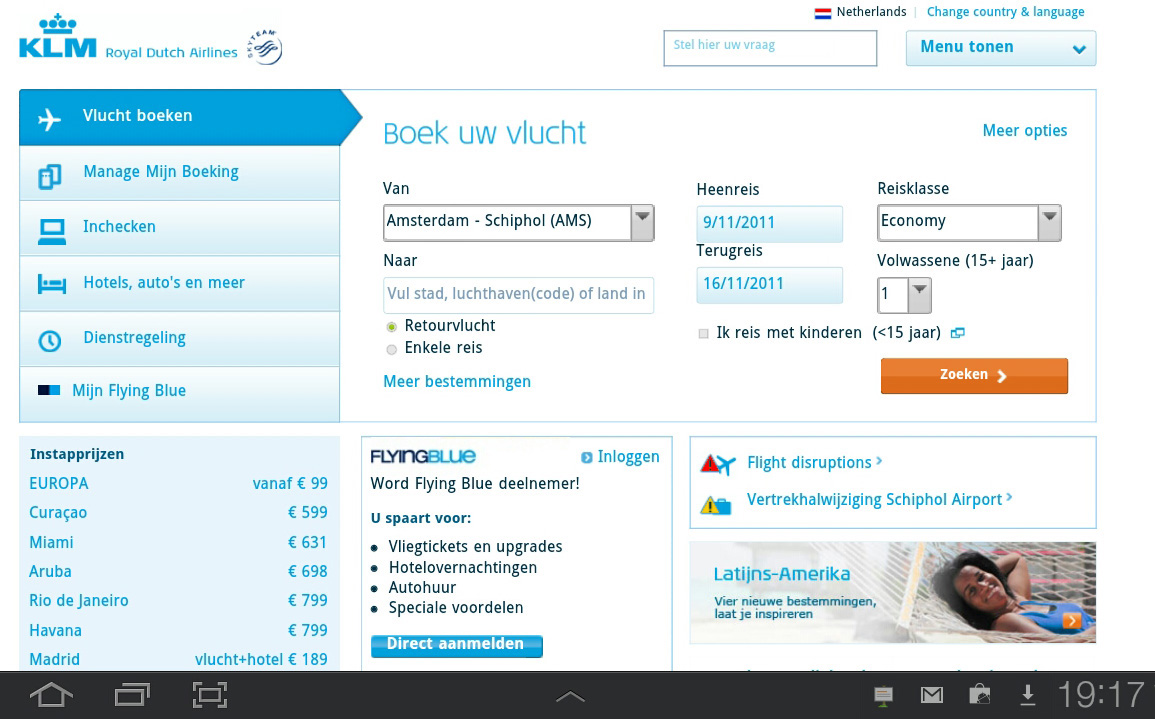
Ook KLM heeft zijn website recentelijk volledig geoptimaliseerd voor tablet devices. Op de 'normale' site van KLM staan de actiegerichte tabbladen horizontaal gepositioneerd en op de tablet worden deze links verticaal gepositioneerd. De ontwerpers hebben hoogstwaarschijnlijk nagedacht over hoe gebruikers de tablet vasthouden. Hier is helaas nog weinig onderzoek naar gedaan. Maar het is zeker goed te bedenken waar u de navigatie positioneert.
Hieronder ziet u de desktop-versie van Klm.nl:

Hieronder vindt u de voor tablets geoptimalisieerde versie van de website:

3. Geen hover interacties
De meeste tablets ondersteunen geen hover (of: mouse over) interacties. Dit is een belangrijk usability punt voor touch interacties en het kan vooral problemen geven bij (mega) dropdown menu’s.
Je kunt niet met je vinger ergens overheen zweven en verwachten dat er een menulijst uitklapt zoals je dat met de muis kunt doen. Gebruikers moeten daadwerkelijk het menu-item aanraken voordat een menulijst uitklapt. Echter, hoe gebruikers dit ongedaan kunnen maken is vaak een lastige vraag. Op enkele websites kan men de menulijst weer inklappen door op hetzelfde menu-item te klikken en enkele andere sites leiden je naar een overzichtspagina. Op Aegon.nl wordt de mega dropdown menu zelfs niet getoond.
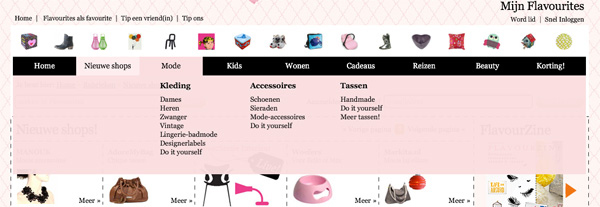
Het menu van Flavourites.nl is lastig in te klappen:

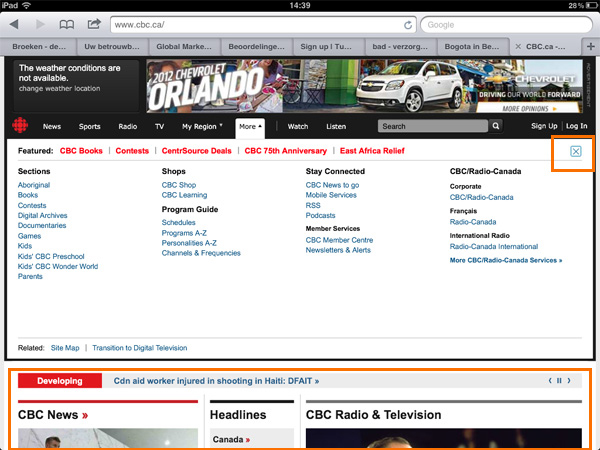
CBC heeft dit probleem heel goed opgelost door een kruisje in het mega dropdown menu aan te bieden. Bovendien wordt de uitgeklapte menulijst niet over de content geplaatst, maar de menulijst drukt de content omlaag, zodat de pagina en het menu te allen tijde goed zichtbaar blijven:

4. Toetsenbordweergave instellen
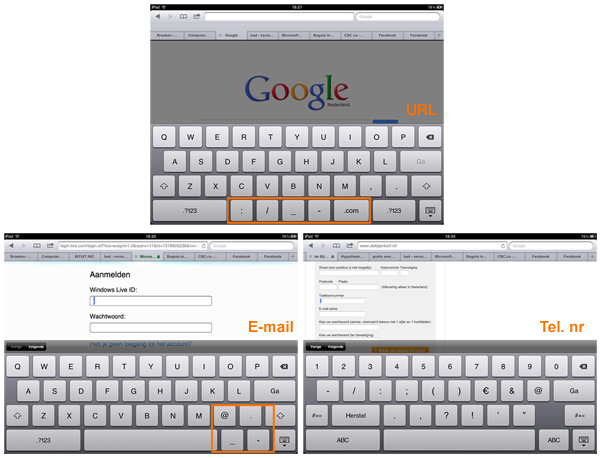
Kent u het probleem dat u telkens het toetsenbord moet switchen om een “@” of “_” teken te selecteren? De meeste tablets beschikken over verschillende toetsenbordweergaves. Als ontwerper kun je deze slimmigheidjes toepassen om de invoer van formuliervelden gebruiksvriendelijker te maken. Op deze manier kan de gebruiker in één keer zijn e-mailadres of telefoonnummer invoeren, zonder te moeten switchen van toetsenbord. Uiteraard is het switchen van toetsenbord niet compleet te vermijden.

5.Gebruik touch interacties
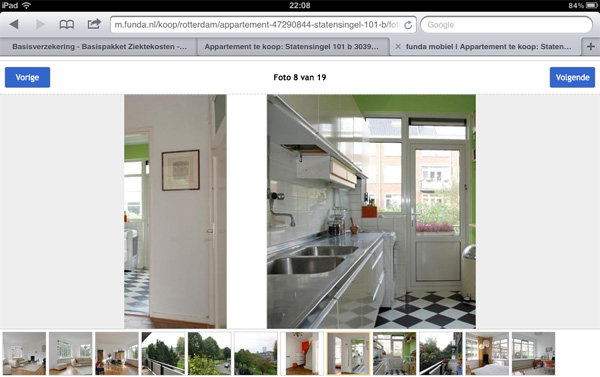
Swipen is een vingerbeweging die we inmiddels hebben omarmd. Op camera’s, telefoons, tablets is het niet meer weg te denken. Maar waarom ook niet toepassen voor websites? Op M.funda.nl kun je swipend door het fotoalbum bladeren. En zou het dan niet fijn zijn als je de afbeelding kunt inzoomen door twee vingers uit elkaar te trekken? De technieken zijn er al en daar moeten we vooral gebruik van maken.

6. Geen Flash
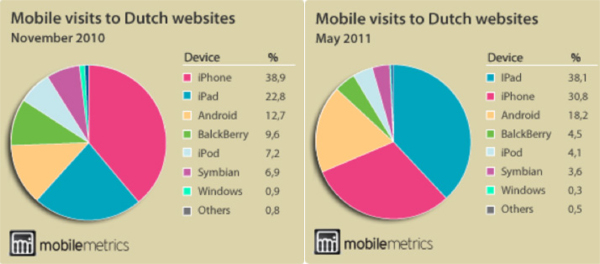
Hoewel er wel veel tablets zijn die Flash ondersteunen, is Apple nog steeds de koploper volgens een benchmark onderzoek in Nederland van Mobilemetrics. Houd er dus rekening mee dat Flash niet op iPads wordt ondersteund. Het omzetten van Flash naar HTML5 is een mogelijke alternatief. HTML5 wordt namelijk wel door iPad ondersteund.

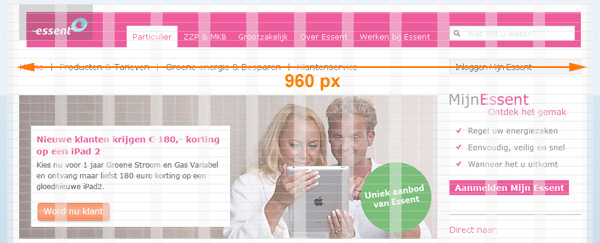
7. De ideale breedte: 960 pixels
Doordat er verschillende devices met uiteenlopende schermgroottes zijn, is het van belang om uw website zo goed mogelijk hierop te ontwerpen. Het vaststellen van de breedte van de website is hierbij een cruciaal punt en telt zwaarder mee dan de lengte van de pagina. Het 960 grid system is een vaak gebruikte afmeting om websites te ontwerpen. Dit grid biedt links en rechts genoeg marge om een ontwerp passend te maken voor tablet devices. Bovendien is het ook zeer geschikt voor desktop computers.

Tot slot
Kijk en leer hoe bedrijven als Google en Facebook continu bezig zijn met het optimaliseren van hun webdiensten. Google heeft recentelijk de nieuwe look van Gmail.com gelanceerd en Facebook heeft zelfs een eigen Touch.facebook.com omgeving ingericht. Het is zeker de moeite waard om hier even rond te kijken.
Daarnaast is het tablet-friendly maken van websites een steeds belangrijker wordend uitgangspunt bij het ontwerpen van een website. Let er vooral op dat de website overzichtelijk, helder en eenvoudig is. Samen met de tips en voorbeelden hierboven zult u een heel eind komen.
Wendy Thio is User Experience Designer bij Jungle Minds. Dit artikel verscheen eerder op de site van het adviesbureau.

Interessant artikel met goede tips.
Daar wil ik aan toevoegen dat ook op het gebied van content nog veel terrein te winnen valt. Zijn jouw webteksten prettig leesbaar als je ze op je tablet bekijkt? Daar laten veel websites kansen liggen.
Denk aan: tussenkopjes, voldoende witruimte, opsommingen. En vooral kort en krachtig jouw boodschap voor het voetlicht brengen.
Door het toenemend gebruik van tablets worden juist die korte, maar pakkende teksten steeds belangrijker. Gebruiksvriendelijkheid gaat tenslotte verder dan design.
Wat als heel irritant wordt ervaren zijn de reclame bannerd aan de rechter zijde van een site. Als je met je rechter duim aan het afrollen bent en je raakt perongeluk zon banner aan zit je gelijk op een andere site waar je hoogstwaarschijnlijk niet wilt zijn.
De spellings controle van een iPhone of iPad zijn ook heel vervelend. Ik bedoelde scrollen ipv afrollen.
Ik vind het vervelend dat als je de instelling van je (tablet)browser op "tablet" zet, dat je bij sommige websites nog de mobiele versie van een website ziet, daarom laat ik de instelling bij mij op "desktop" staan, totdat websites hier pas echt gebruik van maken.
Bedankt voor de tips. Weer wat om uit te zoeken! ;-)