De grote percentages afhakers vlak voor het afrekenen, baren webwinkeliers al jaren zorgen. Het is een gegeven dat deels wordt geaccepteerd. Maar toch: wie de usability optimaliseert in de checkout, kan zeker winst boeken. Zeven punten om te finetunen.
Tekst: Bart Nagel
Er zijn talloze redenen waarom online-shoppers het winkelwagentje onbetaald achterlaten. Bekend zijn de vergelijkers die zeker willen weten wat de eindprijs inclusief verzendkosten is, om zo te achterhalen waar ze goedkoper uit zijn. Maar ook gebruiken vele kopers hun winkelwagentje als een soort bookmark -plek waarmee ze voor zichzelf bewaren wat ze interessant vinden. En zo zijn er nog wel een aantal motieven op te noemen.
Voorkomen
Veel van deze redenen zijn te voorkomen. Denk aan een te lang afrekenproces, het moeten invullen van veel persoonlijke (onnodige) data, het verplicht registreren voordat er betaald kan worden, een webpagina die onstabiel is en daarmee niet betrouwbaar overkomt of een betaalproces dat niet simpel en helder genoeg is. Stuk voor stuk zijn het redenen die bijdragen aan de torenhoge afhaakpercentages in de kassa. Veelal lopen die percentages op tot ergens tussen de 50 en 85 procent. Terwijl elke verbetering die je kunt toepassen - hoe klein ook - zich vaak direct vertaalt in meer omzet. Usability-expert Stefan Wobben bij Concept7 schat in dat bij een webwinkel waar zich 'grote usability-fouten' voordoen, na verbetering een verdubbeling of verdriedubbeling van de totale conversie niet raar is.
Vertrouwen
Marjolein Balder, usability-expert bij Eperium, zegt dat de meeste fouten worden gemaakt op gebied van eenvoud. Omdat het afrekenproces voornamelijk een invuloefening is, moet het kort, helder en intuïtief zijn, zegt ze. ‘Vaak zijn formulieren toch wat onoverzichtelijk en vragen webshops te veel gegevens. Dit zijn momenten dat gebruikers makkelijk afhaken. Onervaren shoppers worden wantrouwig en ervaren shoppers hebben gewoon een zeer laag tolerantieniveau voor usability-fouten’, aldus Balder. Daarbij zijn nog veel mensen onzeker over het doen van een online-aankoop. Geef de gebruiker dus voldoende zekerheid om vertrouwen te wekken.
Zeven tips
De volgende punten helpen om het aantal afhakers zo laag mogelijk te houden.
1. Hou het intuïtief en simpel
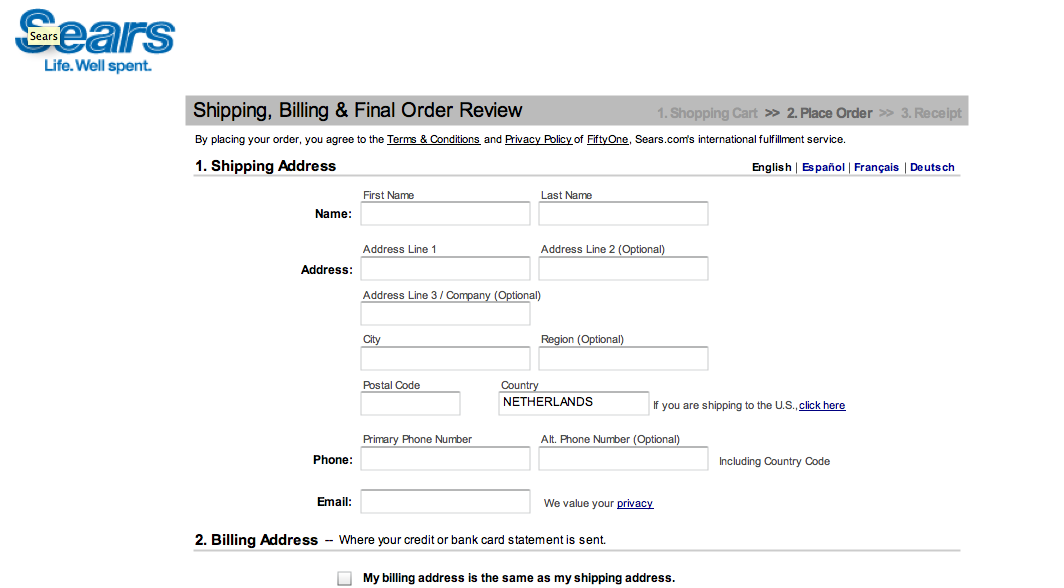
Invullen moet vlot gaan. Een paar zaken helpen daarbij. Zorg bijvoorbeeld dat de tekstvelden rechts uitlijnen met het invulveld ertegenaan, zoals Sears dat doet:

2. Voorzichtig met foutmeldingen
Een goed formulier in de kassa tracht foutmeldingen te voorkomen. Maar mocht er iets misgaan, maak de gebruiker dan op een vriendelijke manier duidelijk wat er is misgegaan en waar precies. Foutmeldingen zijn namelijk ‘eng’ en onervaren kopers schrikken wellicht van balken die rood worden of een knalrode melding dat er iets niet goed is ingevuld. Beter zijn subtiele aanwijzingen die kopers helpen en allesbehalve een alarmachtige indruk maken. Apple zegt in zachtgeel 'Vul dit verplichte veld in':

Nike in iets harder oranje 'Please enter a post code':

3. Stap voor stap
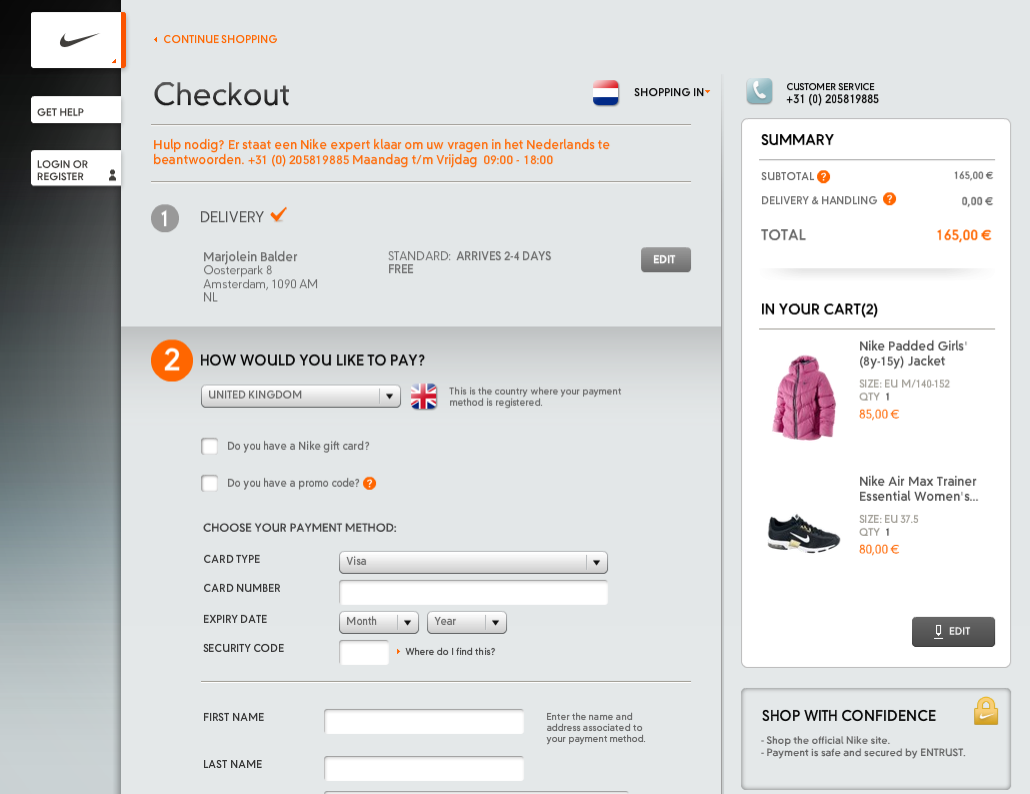
Steeds meer webshops loodsen kopers met een vooraf gepresenteerd stappenplan door de kassa. Dat schept duidelijkheid. De koper weet wat hem te doen staat en de site maakt steeds aan hem duidelijk waar hij zich bevindt. Zo voelt hij zich nooit verloren in de kassaomgeving. Webshops presenteren hun stappenplannen op verschillende manieren. Vaak horizontaal, maar soms ook anders. Hieronder ziet u bijvoorbeeld hoe Nike het aanpakt met verticaal inschuifbare stappen. Heeft de koper een stap afgewerkt, dan schuift het ineen. Uiteraard kan hij een vorige stap altijd nog wijzigen. Kan dat niet, dan is de kans heel groot dat een koper die een wijziging aan had willen brengen het betaalproces verlaat.

4. Bevestig continu de status
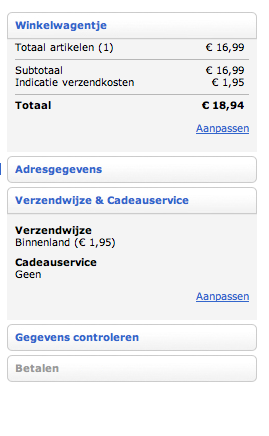
Steeds meer webshops geven een samenvatting weer in de kantlijn. Hierin maakt de site melding van wat de koper tot zover heeft ingevuld, en met een klik op dat blok kan hij teruggaan voor eventuele wijzigingen. Ook de samenvatting brengt rust. Het is een soort visuele bevestiging voor de koper dat wat is ingevuld, bekend is. Hij maakt zich daarom geen zorgen waar de ingevulde data nu zijn en hoe die er ook alweer uitzagen. Bijgaand shot toont hoe Bol.com de gegevens continu op het netvlies houdt:

5. Vertrouwen wekken
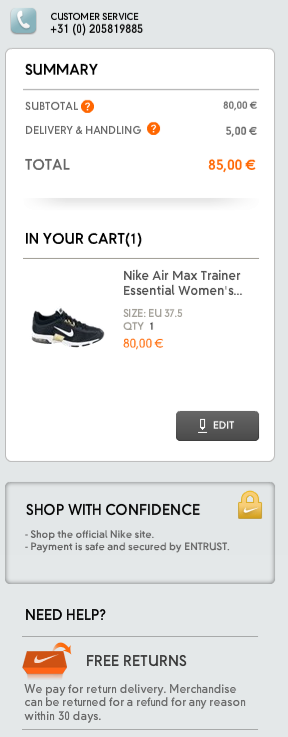
Oude wetten blijven gelden in de kassa. Zo is het zaak om op een gepaste en rustige manier logo's te laten zien van de bekende betaalmethodes en instanties die veiligheid uitstralen. Voor Nederland zijn dat bijvoorbeeld het Thuiswinkel Waarborg en iDeal. Maar er zijn ook eigen oplossingen denkbaar die verder geruststellen. Een voorbeeld hiervan is Nike, die met eigen logo's aangeeft dat kopers veilig kunnen betalen en dat terugsturen binnen dertig dagen gratis is.

De aanwezigheid van een klantenservice of contactnummer verhoogt ook het vertrouwen van de consument. Hier geldt: elk duwtje in de rug helpt.
6. Kiest u maar
Ook in opkomst is het aanbieden van afrekenen voor ‘gasten’. ‘Slim’, zegt Balder van Eperium. ‘Want kopers houden niet van het gevoel dat ze zich verplicht moeten registreren om te -kunnen betalen. Daarbij worden mensen moe van het onthouden van alle bijbehorende inlognamen en wachtwoorden. Als ze de volgende keer komen, weten ze dit toch vaak niet meer.’
Dit vertaalt zich in het aanbieden van een drietal opties voor het afrekenen:
• nieuwe klant en registreren
• bekende klant en inloggen
• afrekenen als gast
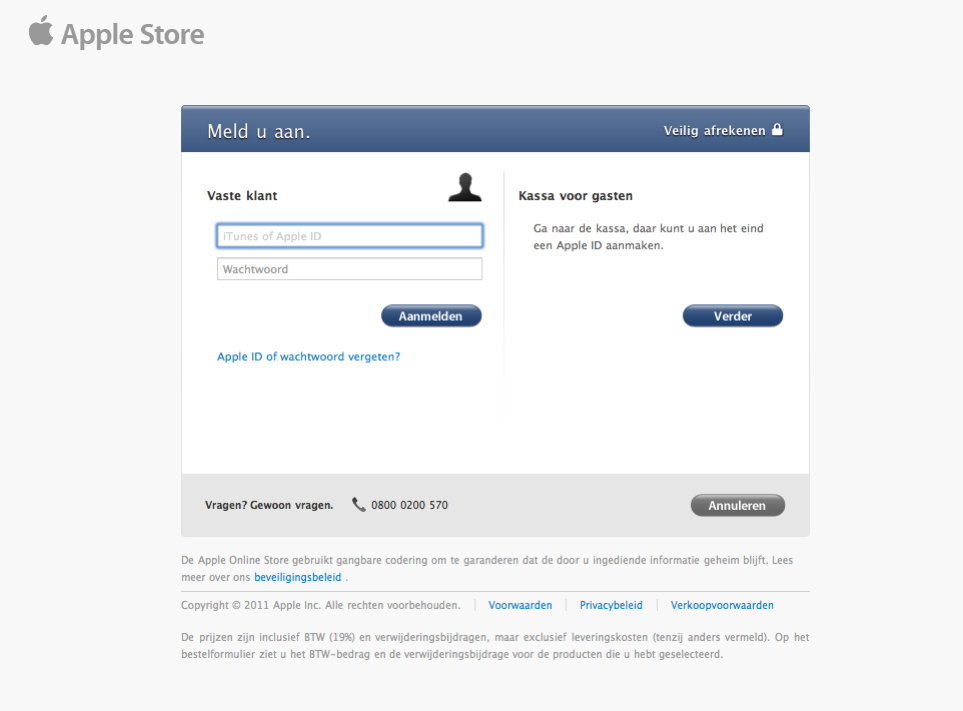
De laatste optie kunnen bestaande klanten overigens ook gebruiken, bijvoorbeeld als ze hun wachtwoord niet bij de hand hebben en geen zin hebben om te wachten op een mail waarmee zij een nieuw wachtwoord kunnen aanmaken. In onderstaand screenshot ziet u de aanpak van de Apple Store:

7. Soepele overgang
De laatste stap in de kassa is de daadwerkelijke betaling. Om dit te realiseren, moet een site veelal overgaan naar de externe pagina van de payment service provider. Een eng moment voor kopers wanneer zij het idee hebben dat ze naar elders worden gestuurd. Het is van belang om de koper met een goed gevoel de betaling te laten verwerken. Hiervoor dienen externe betaalpagina's dezelfde styling en kleurstelling te hebben zodat de overgang voor de koper niet voelbaar is.
Dit artikel verscheen eerder in Twinkle 2-2011.

Leuk artikel om te lezen. Enkele kanttekeningen/aanvullingen:
1) Het formulier van Sears is naar mijn mening niet hét voorbeeld van geweldig formulierontwerp. Je wilt dat bezoekers zoveel mogelijk in één lijn lezen. Bijvoorbeeld door de velden onder elkaar te plaatsen, met de veldnamen boven de velden. Of een veldgroepnaam (Naam) voor de velden, met de veldnamen (Voornaam, Achternaam) IN de velden. Niet erboven dus. De combinatie die Sears gebruikt oogt wat rommelig. Web form usability guru LukeW heeft hele mooie publicaties over dit onderwerp, waaronder http://www.lukew.com/resources/articles/WebForms_LukeW.pdf
2) Interessant om te vermelden als het gaat om foutmeldingen is dat tests uitwijzen dat het direct checken op fouten zodra een veld is gevuld (in tegenstelling tot de hele pagina versturen en dan pas controleren op fouten) de succesratio verhoogt. Meer informatie (ook met medewerking van Luke) onder andere in dit artikel: http://www.getelastic.com/real-time-inline-validation/
3) In sommige gevallen kan een zgn. multi step checkout beter zijn, maar zeker niet in alle gevallen! Soms is een zgn. single page checkout juist beter voor conversie. Hoewel er geen gouden regel voor is, ziet het ernaar uit dat single page checkouts relatief beter werken in het geval van kleinere orderwaardes, en dat multi step checkout relatief beter werkt bij hogere orderwaardes. Dat klinkt ook logisch, maar testen is natuurlijk de enige manier om zeker te weten wat in jouw concrete geval beter is.
6) Kiezen is slecht. Moeten kiezen is moeten stoppen en nadenken, en zoals Steve Krug zegt: Don't make me think! Waarom zou je uberhaupt de keuze moeten maken tussen afrekenen met of zonder account? Die keuze wil je een koper niet voorleggen, die wil gewoon afrekenen. Als je de keuze voor het aanmaken van een account wil voorleggen, doe dat dan NAdat de order succesvol is geplaatst en/of betaald. De hele mindset van de klant is op dat moment ook anders, hij is blij met zijn succesvol geplaatste order. Ik zeg het vaker: onderschat de frustratie niet die een checkout bij een klant kan veroorzaken.
7) Om mezelf meteen tegen te spreken: als het om betalingen gaat is keuze wel goed. Tot op zekere hoogte! Naast styling en kleurstelling (het juiste gevoel) is de juiste combinatie van betaalmethodes ook belangrijk. Te weinig én te veel betaalmethodes zijn slecht voor conversie.
@Michel Hendriks: veel dank voor je toevoegingen. Voor dit soort input zijn de reactiepanelen bedoeld!
@Michel Hendriks: bedankt voor het schrijven van de stuk.
Prachtig geschreven en bovendien heel duidelijk.
Ben zeker eens met je punten.
Mooi artikel en goede aanvullingen van @Michel Hendriks! Optimaliseren van je betaalpagina (én overige pagina's) kan echt schelen als je het goed doet. Zo hebben wij laatst one step checkout in onze webshop geïnstalleerd, waardoor de conversie aanzienlijk is verhoogd.