De homepage is de digitale etalage van de webshop. Deze pagina moet de voorbijganger als het ware naar binnen trekken. Maar weigeringpercentages van 50 procent zijn niet ongebruikelijk. Hoe trekt u de bezoeker uw webshop in?
Hoe plaatst u de juiste ‘geursporen’ en wat zijn de ontwikkelingen op het gebied van de homepage?
Tekst: Geert-Jan Smits
De homepage van een webshop is een verzamelplek van verschillende onderdelen die allemaal vechten om aandacht: merk & merkbeleving, productenetalage, navigatie & zoekfunctie. De juiste verdeling tussen deze onderdelen zal ongetwijfeld niet bestaan. Wel kan er gebruik worden gemaakt van kennis uit de offline-wereld evenals de theorie over ‘geursporen’.
Content
De overeenkomst met de offline-wereld is een interessante. Een absolute must read is het boek van Paco Underhill: ‘Why we buy, the science of shopping’. Dit boek beschrijft tot in detail hoe je de etalage en de ingang van je offline-winkel dient in te richten. Andere input voor homepage-design is de theorie over geursporen van Jared Spool. De ‘Scent of Information’ is een theorie die stelt dat content de belangrijkste reden is voor een bezoek aan een website. ‘Het is de content die de gebruiker naar de website toetrekt’, aldus Michiel Besseling van Bol.com, aanhanger van deze theorie. Bij het ontwerp van de homepage moet je daarom beginnen met de content. De gebruiker vertaalt zijn behoefte aan content onbewust in ‘trigger-woorden’ of ‘trigger-beelden’. Trigger-woorden zijn die woorden die de gebruiker verwacht of herkent bij het zien en lezen van de content waar hij naar op zoek is. De juiste woorden en de juiste beelden geven veel geur af (volgens de theorie) en zullen de bezoeker de website verder intrekken. Hieronder staan de drie eerdergenoemde kernonderdelen van de homepage beschreven waarbij wordt teruggevallen op de tips & trucs uit de offline-wereld en de theorie van de geursporen.
1. Merk & merkbeleving
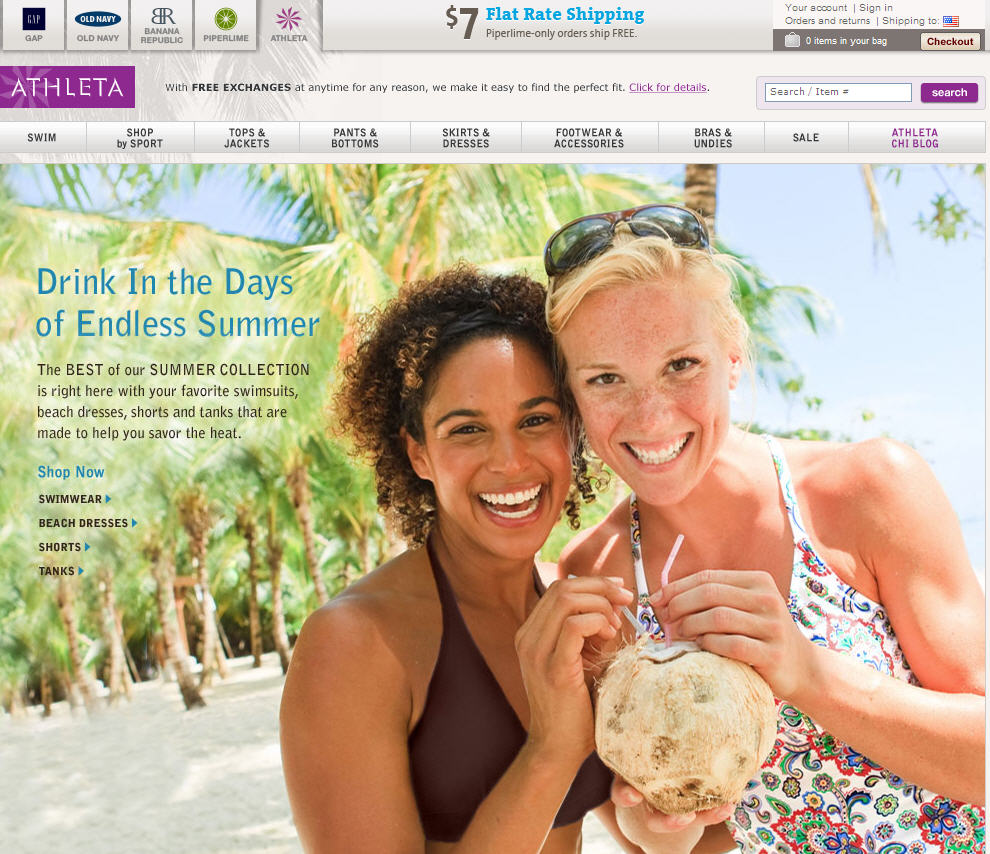
Een belangrijk deel van de homepage wordt steeds meer gereserveerd voor communicatie van het merk. Dit gebeurt vaak in de vorm van een ‘multi-header’, waardoor je meerdere beelden achterelkaar kunt tonen. Het belang van het communiceren van een merk op de homepage moet niet worden onderschat. Wel is een duidelijke trend te zien waarin de aandacht voor merkbeleving toeneemt. En met een reden. In de offline-wereld spreken we bij binnenkomst over de overgangszone van een winkel. Consumenten moeten bij binnenkomst even wennen en hebben behoefte aan een ‘landingsbaan’ waar ze de juiste merk-signalen krijgen (dat is een natuurwet volgens Underhill). Etalages van offline-winkels dienen een duidelijke en korte boodschap over te brengen. Waarom? Mensen staan buiten bijna nooit stil en nemen niet de tijd om eens rustig naar de etalage te kijken. De overeenkomst met de homepage is snel gemaakt: mensen nemen over het algemeen nauwelijks tijd om te lezen. Hierdoor is het raadzaam om de merkbeleving vooral beeldend vorm te geven. Krachtig beeld zegt immers meer dan tien woorden.
De homepage van Atletha.com is bijna geheel gericht op merkbeleving:

2a. Producten-etalage
In de etalage en direct na binnenkomst in een offline-winkel (de overgangszone) verkoop je in de regel niets. Mensen zijn bezig zich aan te passen aan de nieuwe omgeving en zich te oriënteren. In de webshop is het niet anders. Producten op de homepage hebben daarom meer de rol van het laten zien wat de breedte en diepte van het aanbod is in plaats van een verkopende functie.
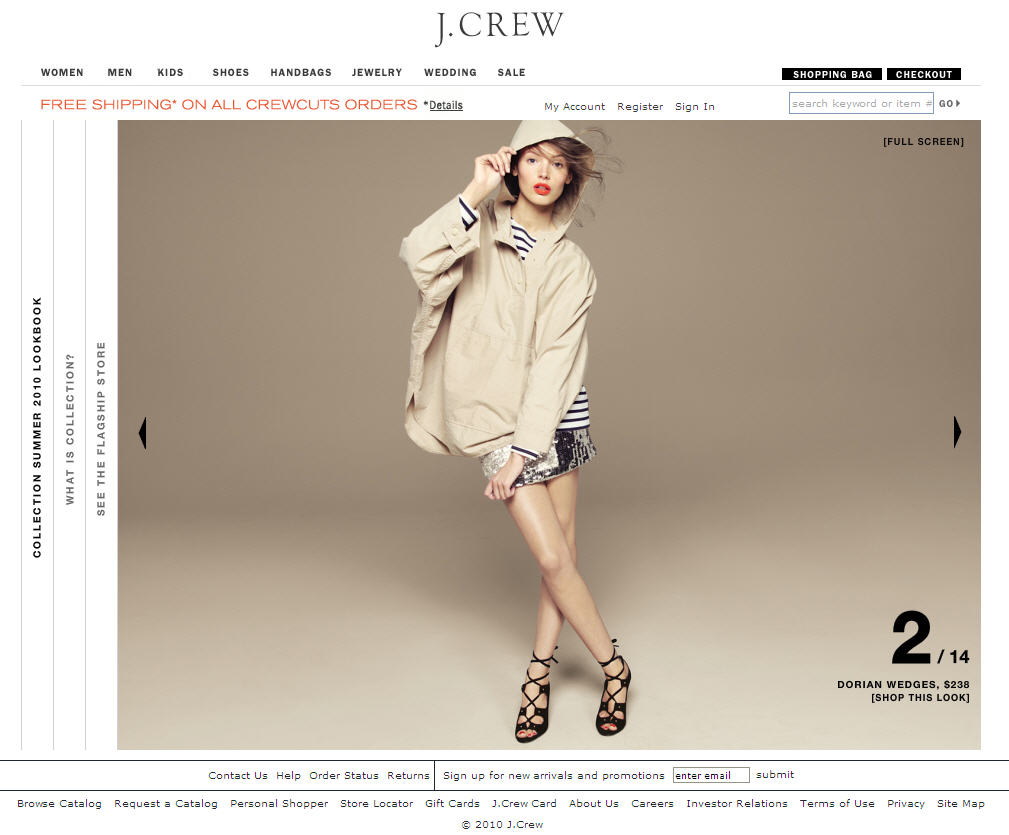
De homepage van Jcrew.com toont met een multi-header veertien producten:

2b. Aanbiedingen: wie maakt me los!
In de offline-winkel staat vaak een paar meter na de ingang een tafel met aanbiedingen. Dit geldt als een soort van verkeersdrempel die de bezoeker afremt in zijn vaart. En het geeft de bezoeker de indruk dat er wat te halen valt; het trekt hem als het ware naar binnen. Daarmee zijn aanbiedingen krachtige ‘geursporen’ die het ook op de homepage van een webshop goed doen.
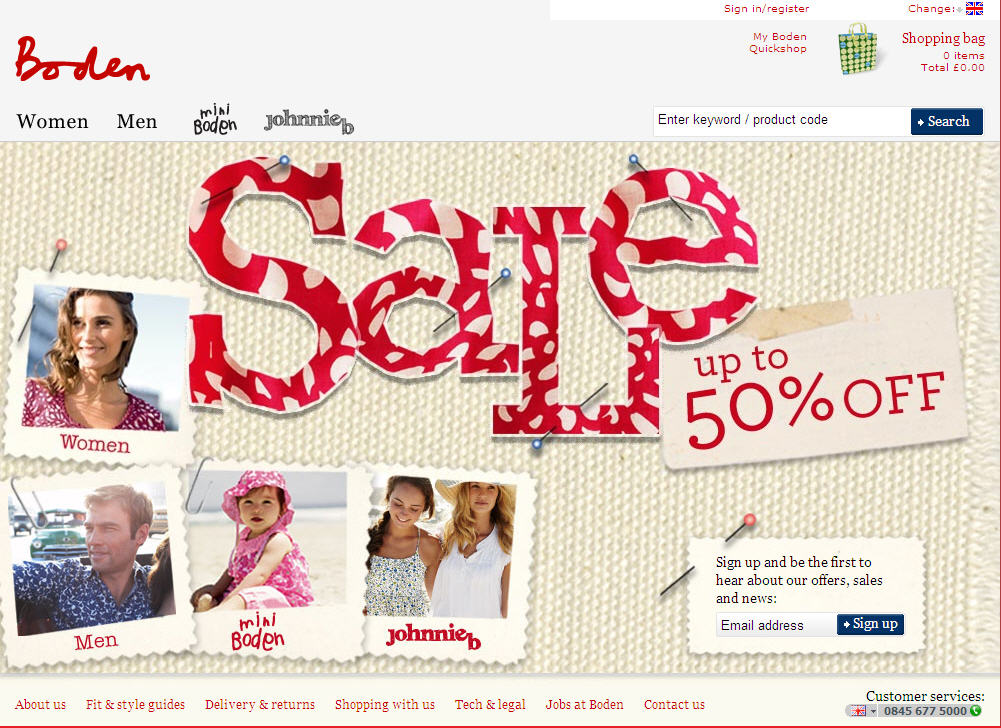
De homepage van Boden.co.uk heeft een hoog 'wie maakt me los' gehalte.

3. Navigatie & zoekfunctie
Een belangrijke weg naar dieperliggende content in een webshop is via de navigatie of de zoekfunctie. De woorden in de navigatie dienen trigger-woorden te bevatten. De gebruiker wijkt ook in toenemende mate uit naar de zoekfunctie. Deze is als functie geurloos, volgens Besseling van Bol.com. Je kunt als gebruiker niet ‘ruiken’ welke informatie zo’n zoekfunctie boven water kan halen. Ook weet je als gebruiker niet welke woorden de website-eigenaar in zijn content gebruikt. Het belangrijkste is dat de hoofdnavigatie en de zoe-functie prominent in beeld zijn en altijd op dezelfde plaats te vinden zijn.
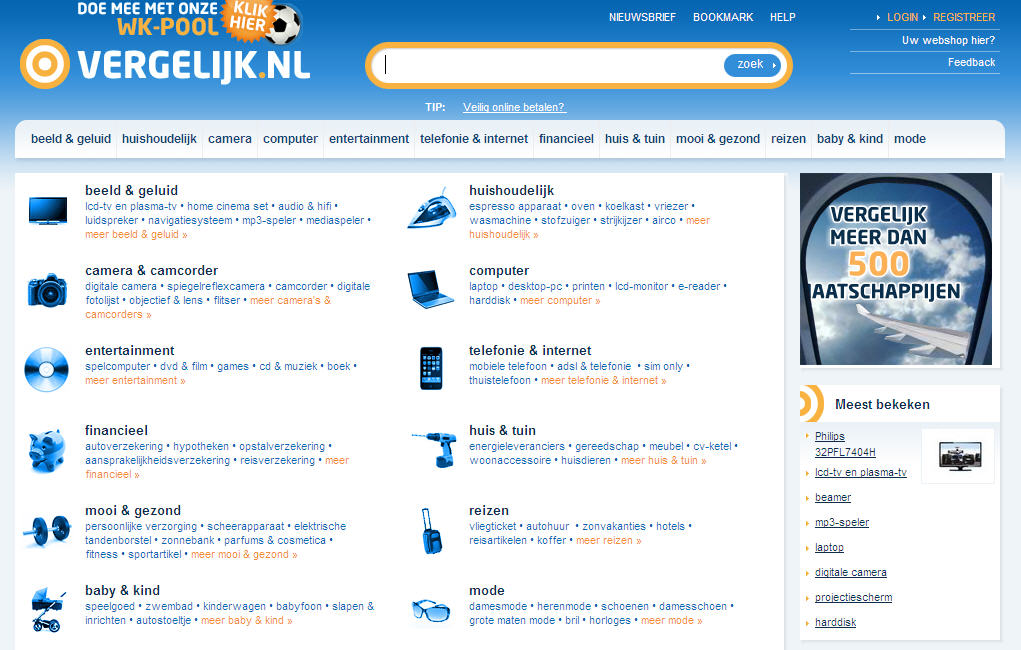
De homepage van Vergelijk.nl heeft 100 procent focus op toegang via navigatie:

Conclusie
Op de homepage is het vechten om aandacht. Aandacht voor het merk, de producten, de navigatie en specifieke homepage-content. Toch lijkt de regel ‘less is more’ een belangrijke. Juist door de hoeveelheid content te beperken, neemt de effectiviteit toe. Mensen lezen nauwelijks nog. Het gaat om het plaatsen van de juiste trigger-woorden en geursporen die de bezoeker gerust-stellen, bevestigen en verleiden verder de webshop in te gaan. Peter van Noord van De Nieuwe Zaak merkt op: ‘De balans zoeken tussen merkbeleving en verkopen is altijd lastig. Wie is koning: het product of het merk van de shop?’ De trend is in ieder geval duidelijk: meer en meer webshops kiezen op de homepage voor het merk, en pas in tweede instantie voor product en directe verkoop.
Geert-Jan Smits is oprichter en partner van internetadviesbureau Jungle Minds.
Dit artikel verscheen eerder in Twinkle 7-2010.

Persoonlijk vind ik homepages met 100% merkbeleving verschrikkelijk. Ik wil snelheid en verwacht dan ook al op de homepage duidelijk te zien welke producten ik kan kopen.
Ik ga ook nooit naar websites van kledingmerken, ik weet op voorhand al dat ik niet door de navigatie heenkom en me ga irriteren aan de onduidelijkheid. Op de website van reisorganisaties wil ik ook niet alleen maar fantastische foto's met mensen aan het strand zien van 1000*400 pixels. Ik wil een groot overzicht van landen en hotels zien.
Ook de nieuwe site van Gucci vind ik zeer irritant. Laat flash toch zitten en probeer niet zelf de wetten van usability te herschrijven.